小程序(入门)-02
1、小程序样式
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
1.1、概述
WXSS用来决定WXML的组件应该怎么显示。说白了就是样式
为了适应广大的前端开发者,WXSS具有CSS大部分特性。同时为了更适合开发微信小程序,WXSS对CSS进行了扩充以及修改。
1)新增了尺寸单位
WXSS在底层支持新的尺寸单位rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
2)提供了全局的样式和局部样式
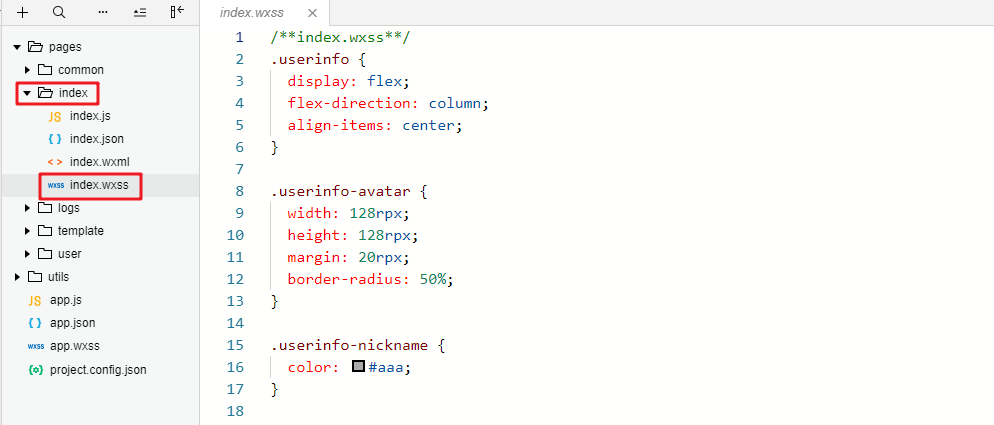
我们可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。
3)此外WXSS仅支持部分 CSS选择器
1.2、内联样式
style:style接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进style中,以免影响渲染速度。
注意:静态的样式建议统一写到 .wxss 后缀文件中。
示例:
1.一般情况下,静态样式写在.wxss文件中设置

注意:页面初始状态下具有的样式属性我们把它称为静态样式,这些静态样式建议写进 wxss 文件中,提升加载和渲染的效率。
2.动态样式则可以直接在.wxml文件中标签中进行设置
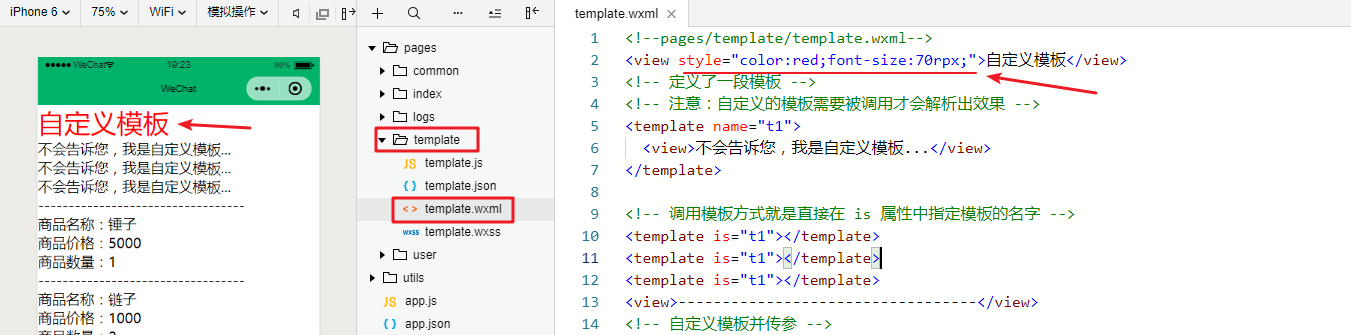
例如:内联样式

1.3、选择器
目前支持的选择器有:

示例:

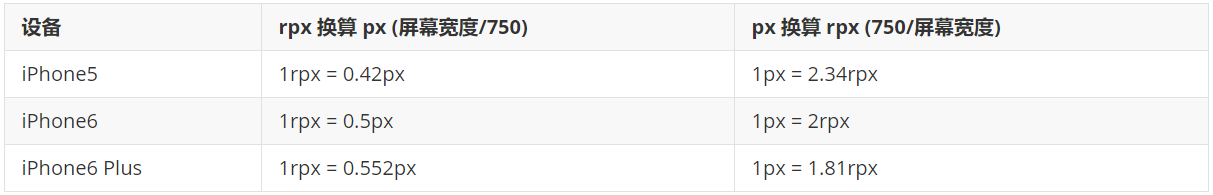
1.4、尺寸单位
rpx(responsive pixel):可以根据屏幕宽度进行自适应。
规定屏幕宽为 750rpx。例如在 iPhone6上,屏幕宽度为 375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

建议:开发微信小程序时设计师可以用 iPhone6作为视觉稿的标准。
注意:在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况
在日后的小程序开中,我们的统一的单位是 rpx
不要使用 px 作为单位
1.5、全局样式与局部样式
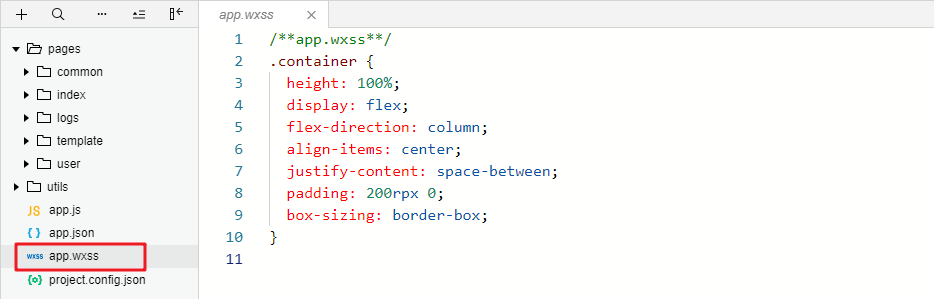
1.5.1、全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面

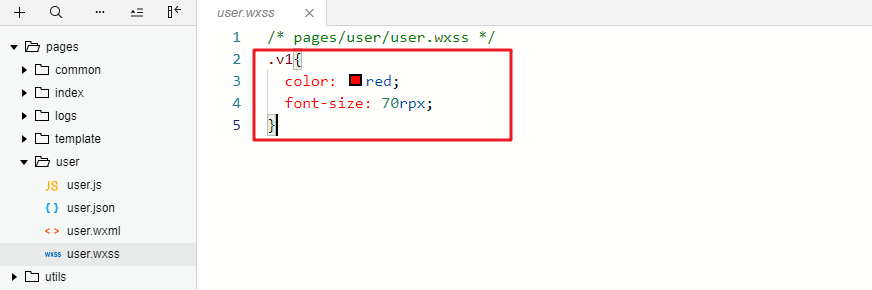
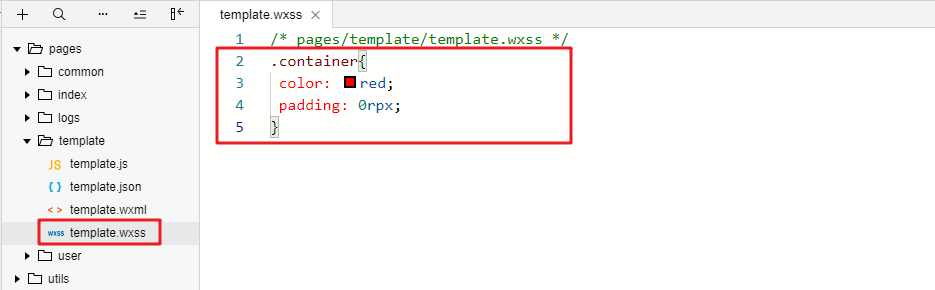
1.5.2、局部样式
在 pages 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。

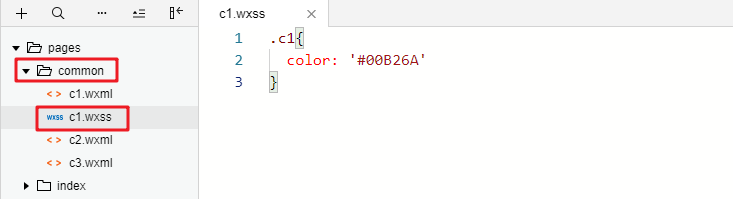
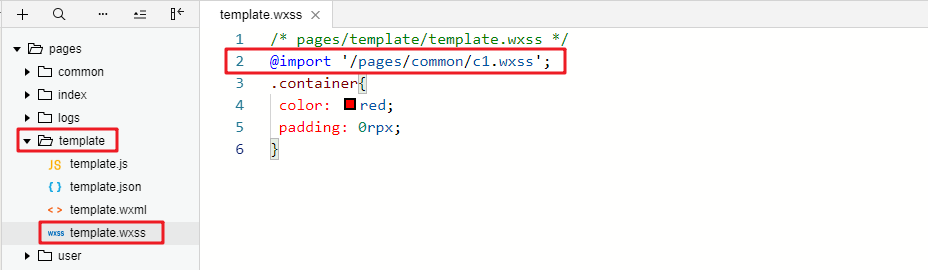
1.6、样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。


2、事件的使用方式
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
直接在组件中绑定一个事件处理函数,如果是非自定义模板,则使用bindtap或bind:tap,如果是自定义的,则使用bind:tap。
注意:无论是自定义还是非自定义,都推荐使用 bind:tap方式
示例:展示为标签绑定点击事件
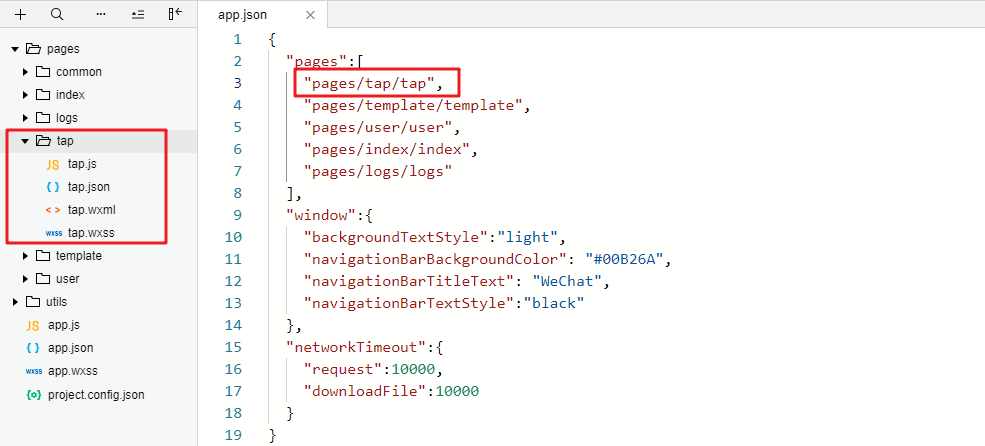
1.新创建一个小程序页面

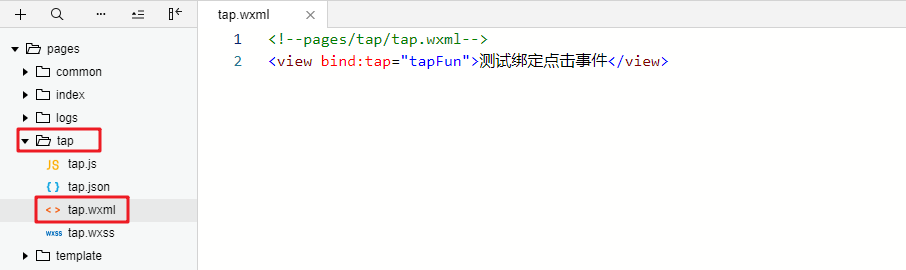
2.在 tap 页面中 tap.wxml 文件中构建如下标签代码,并且为该标签绑定一个点击事件

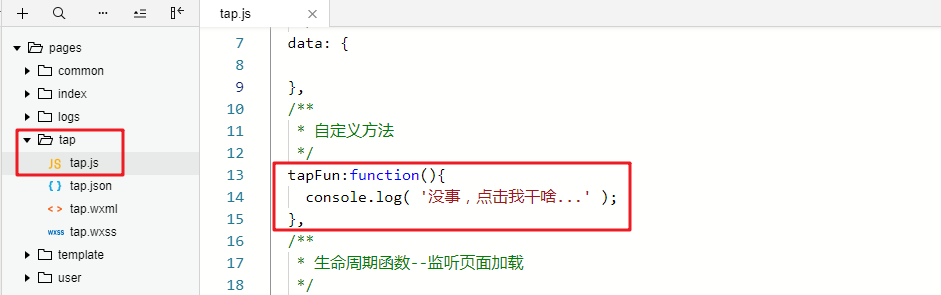
3.接着需要在页面的 tap.js 文件中创建出相应的处理函数,代码如下

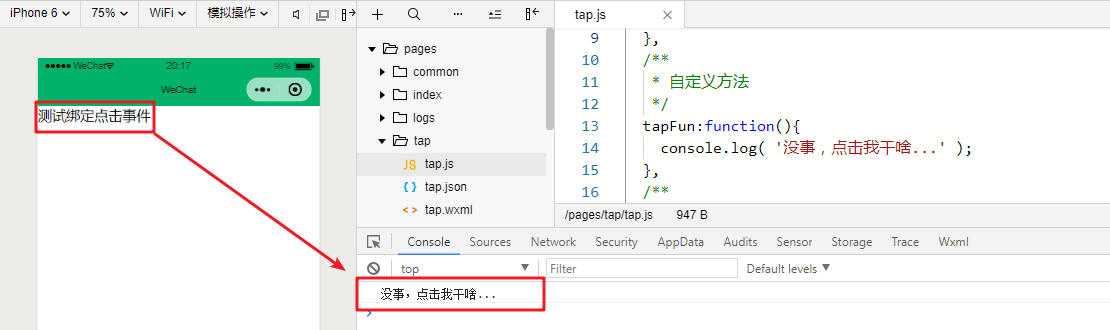
4.测试使用效果

3、事件分类
小程序中事件分为冒泡和非冒泡
冒泡事件( bind ):当一个节点事件被触发后,该事件会向父节点传弟。
非冒泡事件( catch ):当一个节点事件被触发后,该事件不会向父节点传递。
wxml 的公共事件类型:

案例:测试冒泡事件
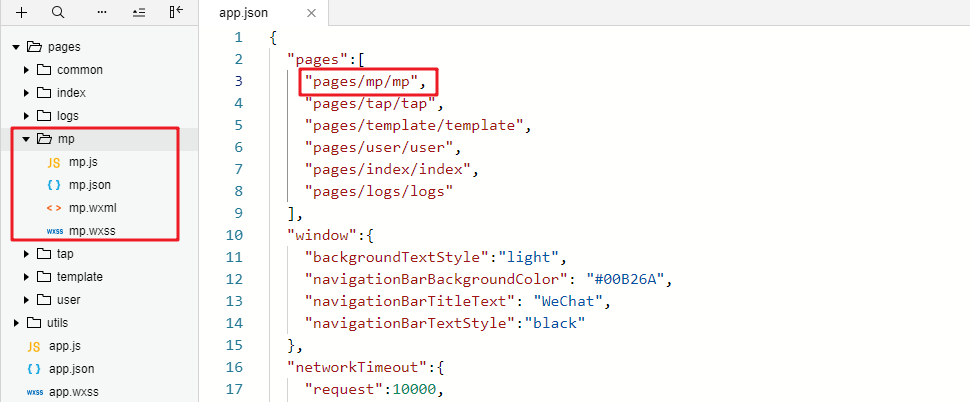
1.创建一个新的页面

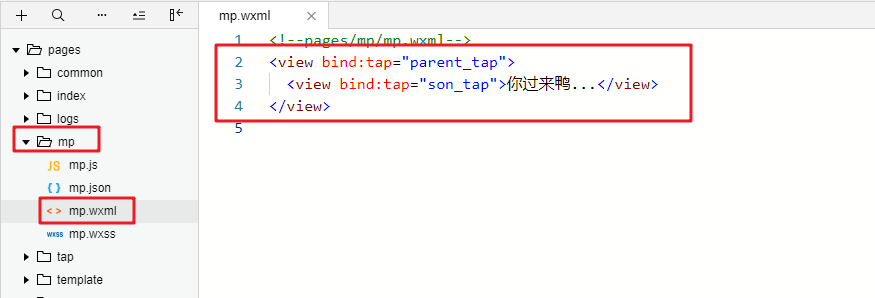
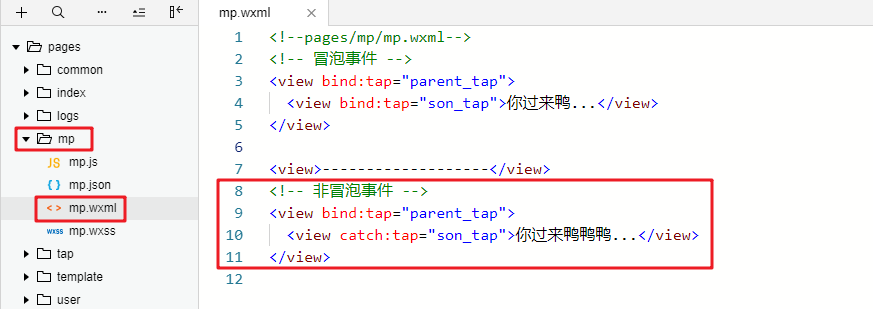
2.然后在mp.wxml中构建如下内容

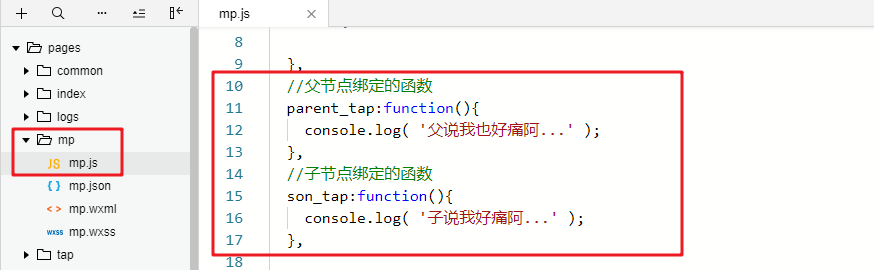
3.再接着在mp.js中创建两相应的绑定函数

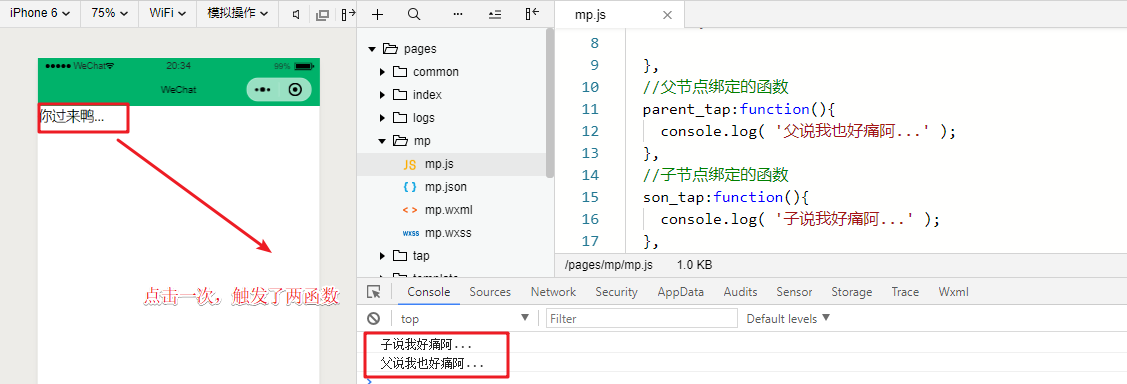
4.最后测试结果

上面的效果说明是冒泡了。
案例:测试非冒泡事件
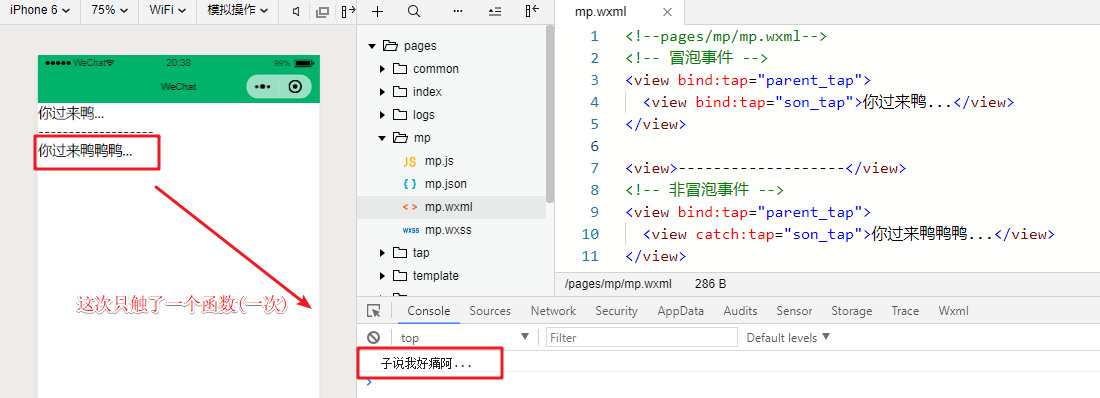
1.直接在mp.wxml中复制一段冒泡绑定事件的标签,将子标签修改成 catch 形式

2.测试结果如下

只输出了 son 的内容,说明非冒泡。
4、事件绑定
绑定的方式:
key:type="value"
例如:点击事件
参数说明:
key 相当于 bind|catch
type 相当于 tap
value 相当于 tapFun
1.key的值为 bind 或 catch
2.type即事件类型
3.value是一个字符串,绑定时 value 是什么字符串,则相应的必须要在当前页面的 js 文件中定义同名的函数
例如:
...
案例1:实现长按 3秒输出 “100分”,长按其他时间则输出 ”请继续努力“
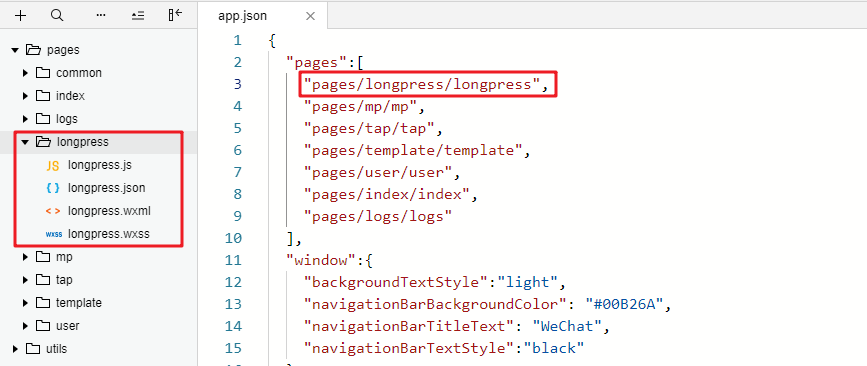
1.创建一个新的页面longpress

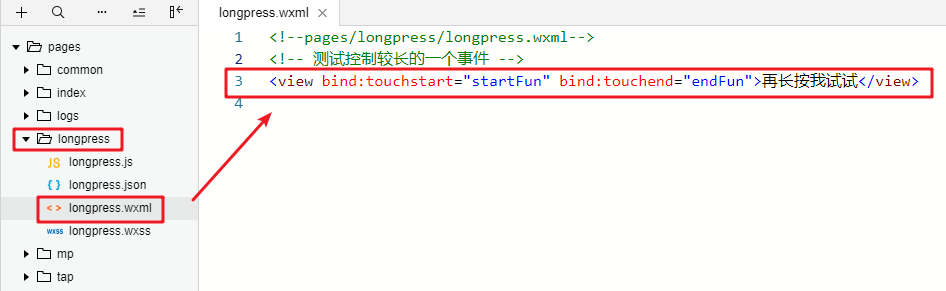
2.然后在longpress.wxml中构建如下代码,为view标签绑定两个事件

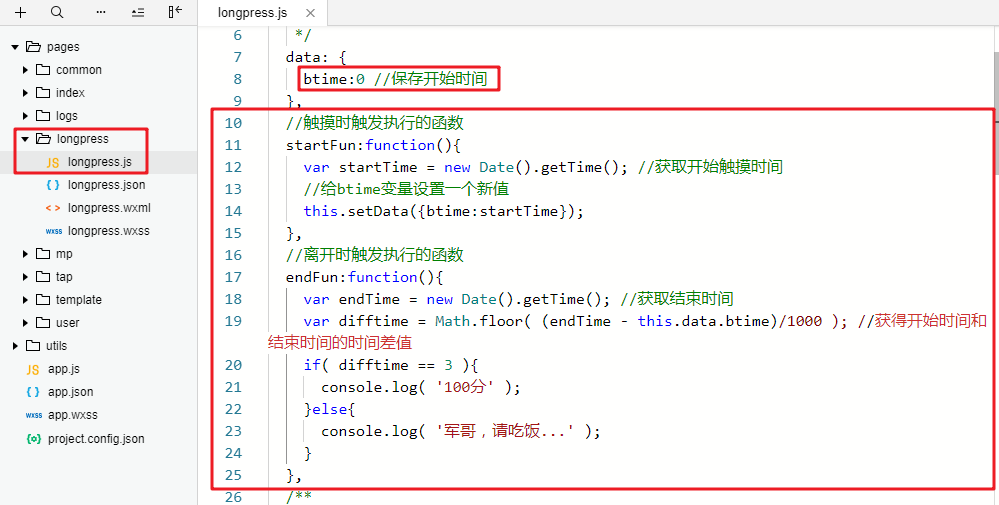
3.然后在longpress.js中创建相应的函数,如下图所示

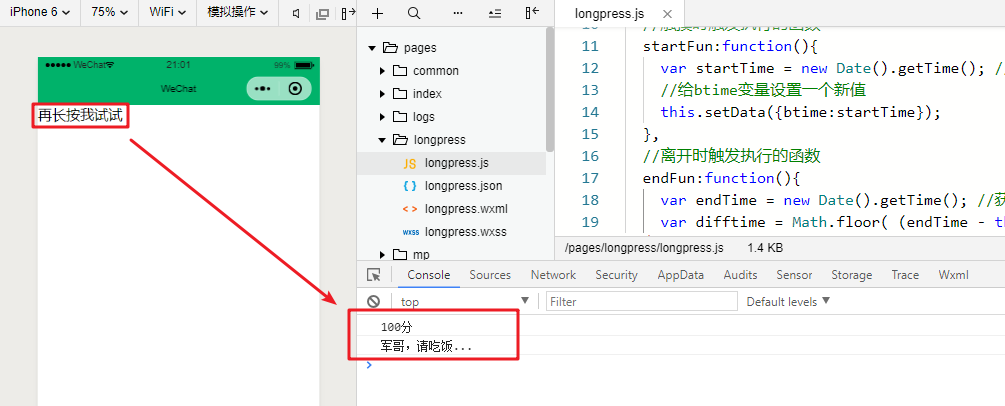
4.测试结果如下

5、事件对象
如无特殊说明,当节点触发事件时,绑定该事件的处理函数会收到一个事件对象。
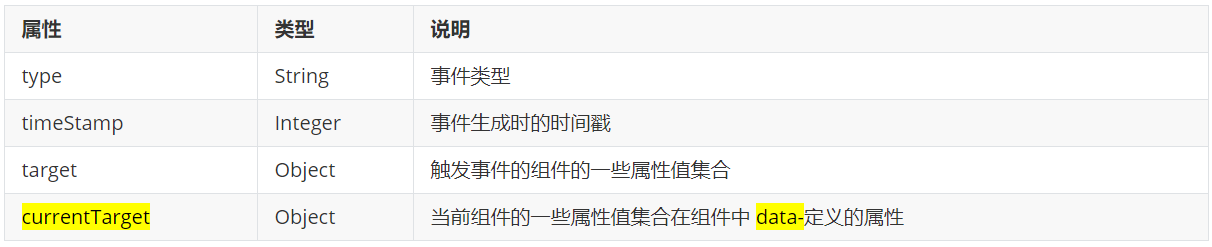
BaseEvent 基础事件对象属性列表:

注意:事件对象最大的作用在于给触发执行的函数传递参数。而参数需要在标签中通过“data-参数名=参数值”的方式来指定。
案例:给一个绑定点击事件触发执行的函数,传递参数id=100,name=张三和age=12参数数据;并且让传递给函数的参数回显到视图的 view 容器中。
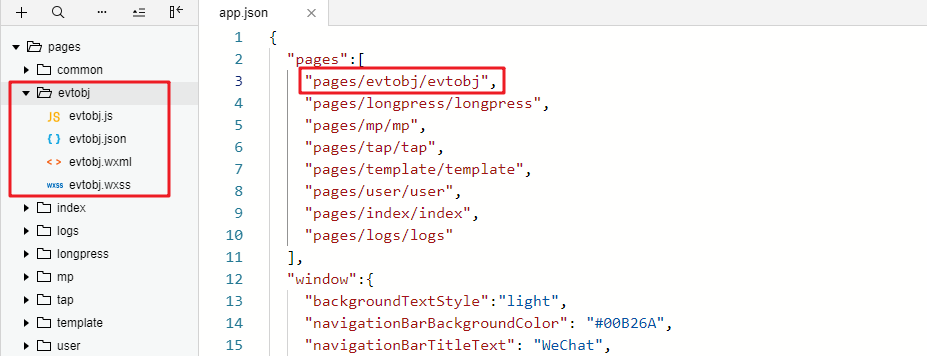
1.首先创建一个新页面

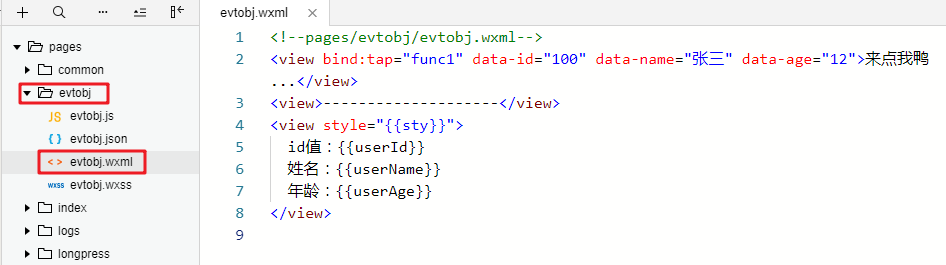
2.然后在evtobj.wxml中构建代码如下

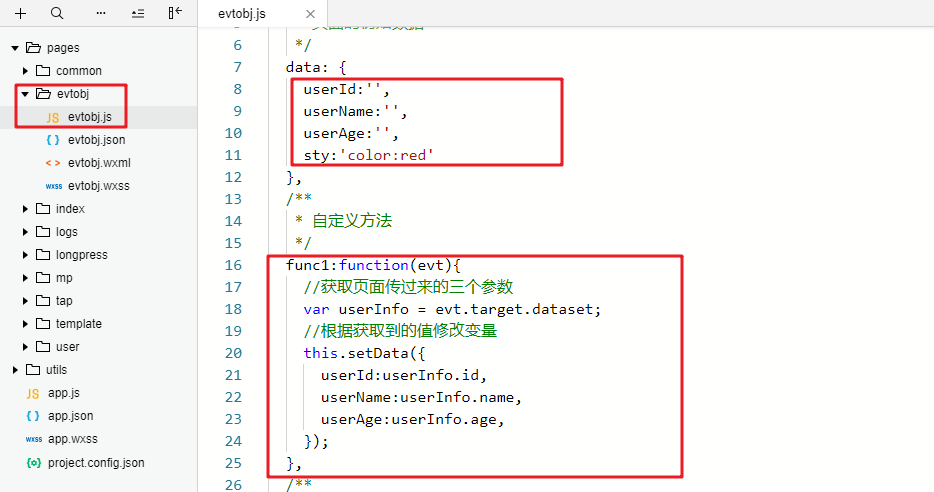
3.再接着在evtobj.js中创建相应的数据和函数,来处理点击事件的效果

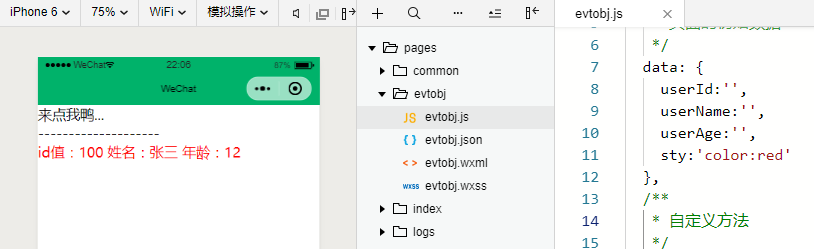
4.结果如下图所示

6、基础组件
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html
注意:这里的基础组件通俗的讲就是标签。
什么是组件:
- 组件是视图层的基本组成单元
- 组件自带了一些功能和微信风格的样式
- 一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签当中
基本格式为:
....
6.1、组件属性值类型和共同属性
组件属性值类型有:

组件的共同属性:

7、view 组件
view 也被称为视图容器。相当于 html 中的 div 标签。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/view.html

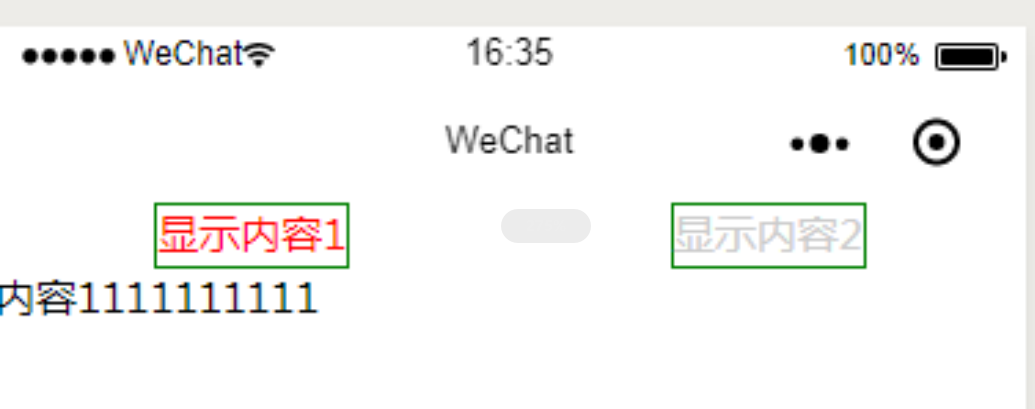
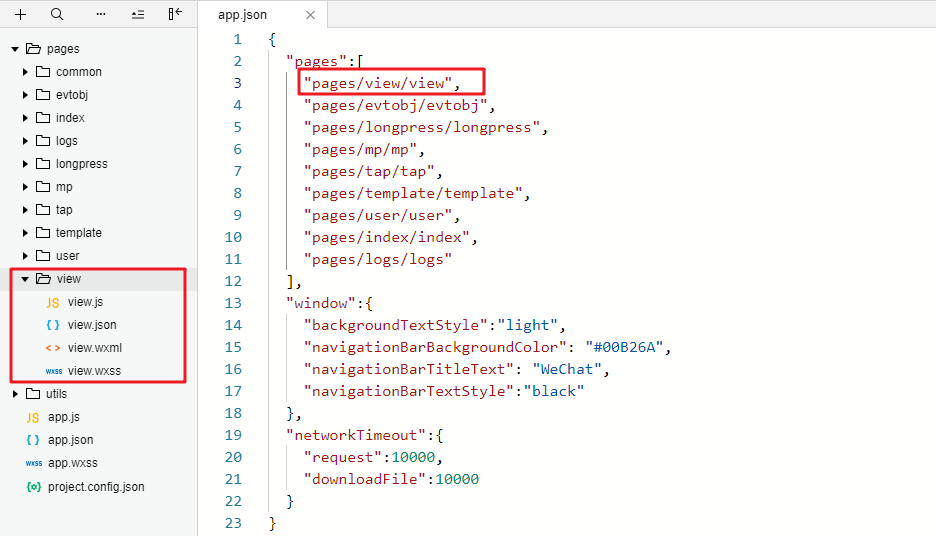
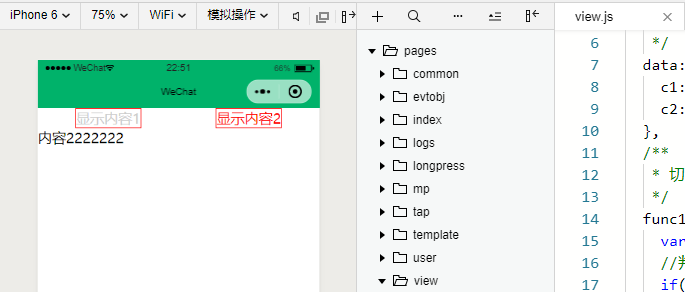
案例:实现 tab 切换栏,效果如下图,点击“显示内容1”则“内容1111111”展示;点击“显示内容2”则“内容2222222”展示,而“内容1111111”隐藏。

样式说明:
display:flex; #弹性盒子
justify-content: space-around; #弹性盒子四周留空白
border: 尺寸 样式 颜色; #对边线设置
实现:
1.首先创建一个新页面

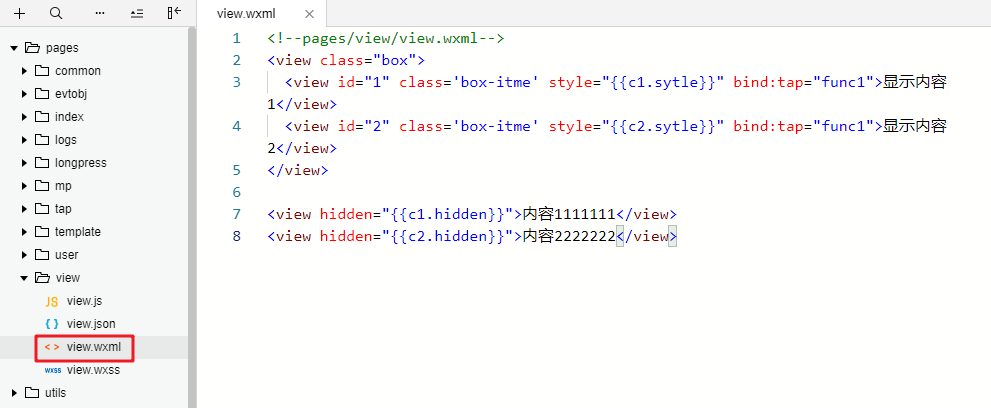
2.然后在 view.wxml 中构建如下图所示的代码

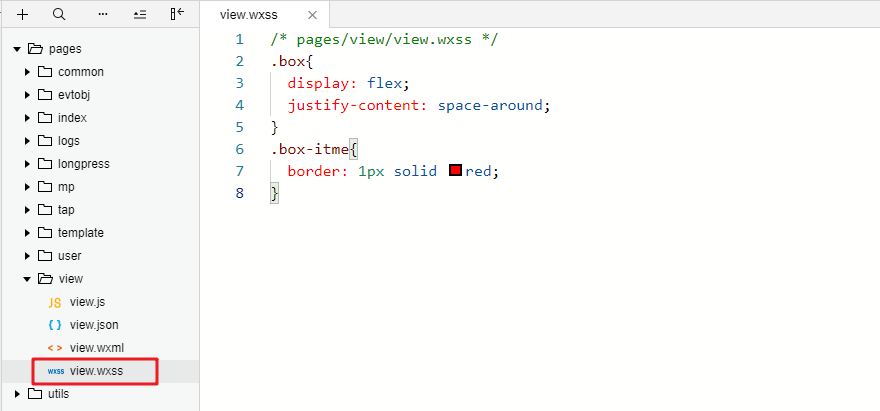
3.然后在 view.wxss 中定义样式

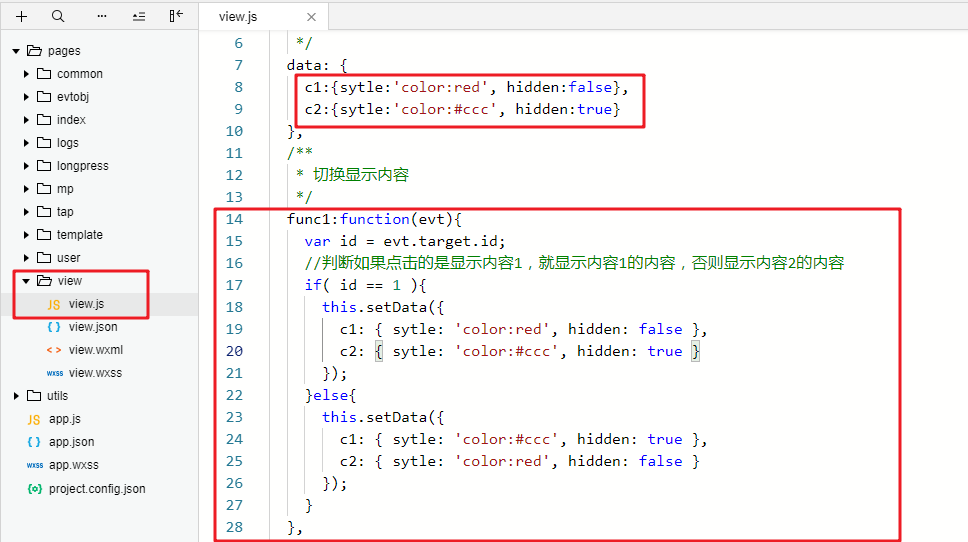
4.再接着在 view.js 中定义方法与变量

5.测试结果如下图所示

点击不同按钮会显示不同内容。
8、swiper 滑块
需求:使用 swiper 滑块实现轮播图。
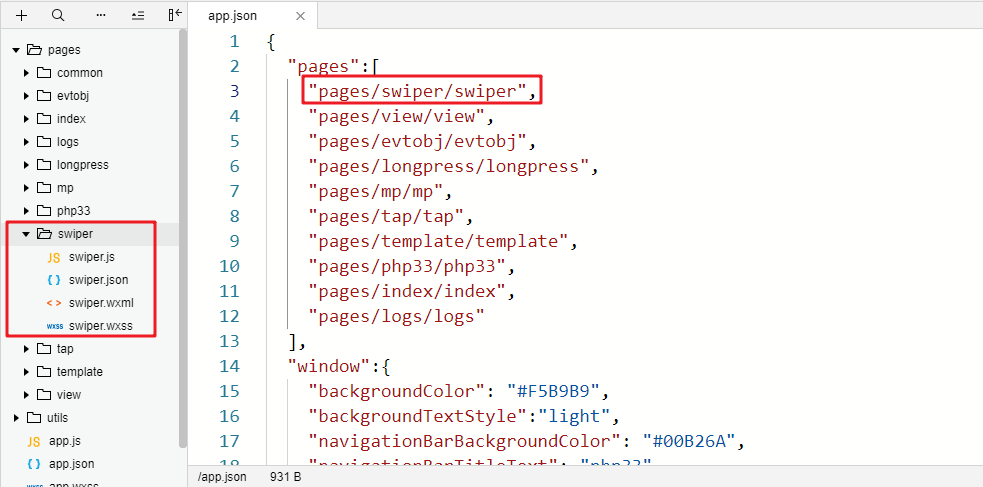
1.新建一个页面

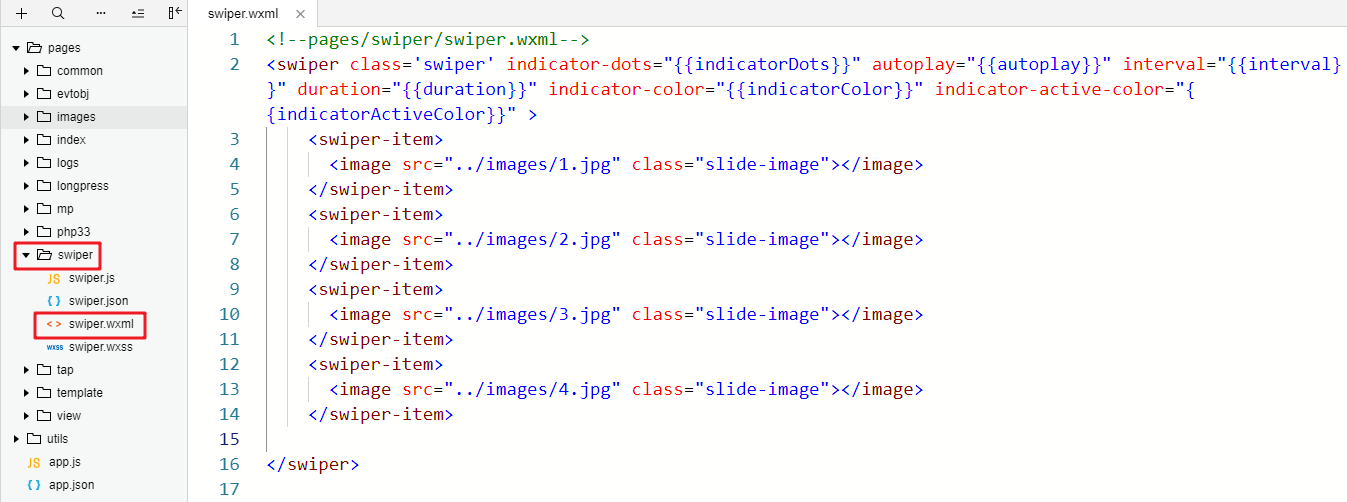
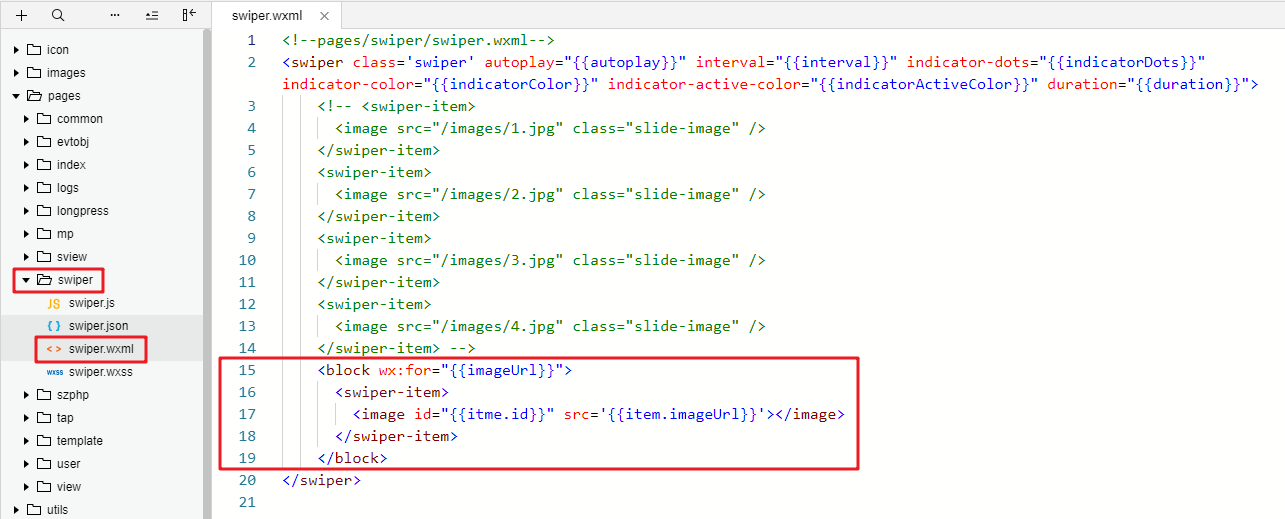
2.然后在 swiper.wxml 文件中构建代码

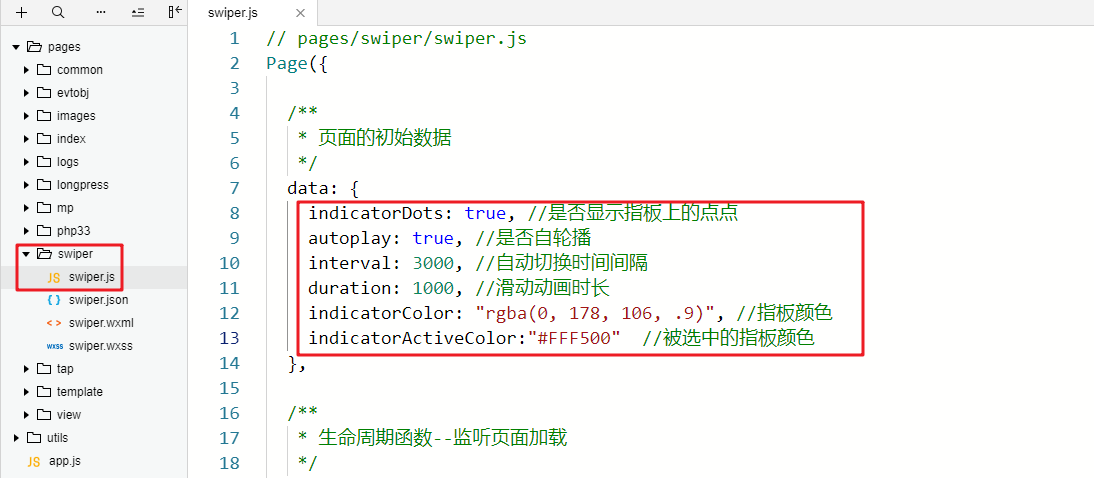
3.然后在 swiper.js 文件中构建代码

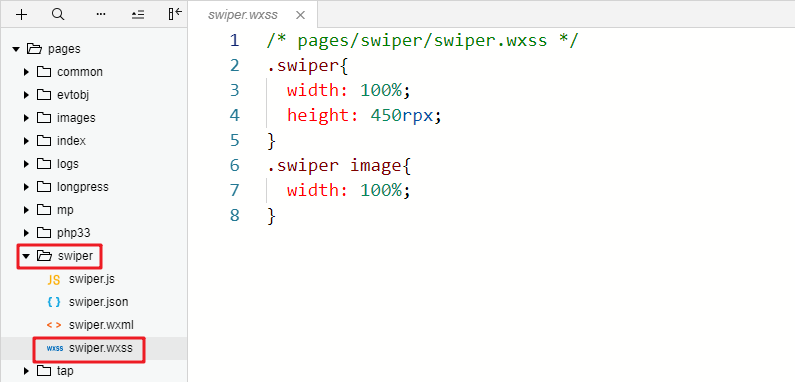
4.然后在 swiper.wmss 文件中构建代码

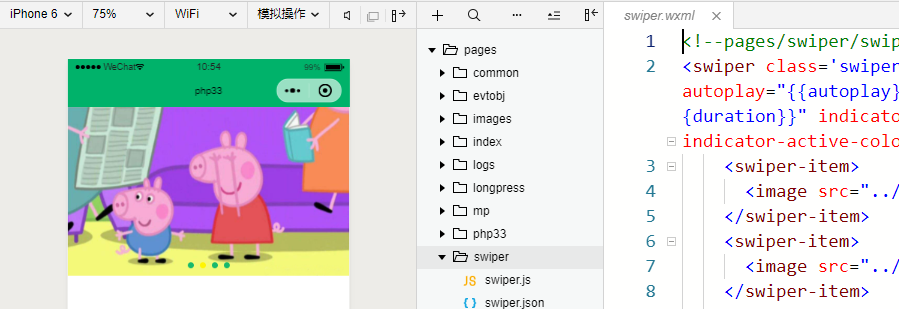
5.效果如下图所示

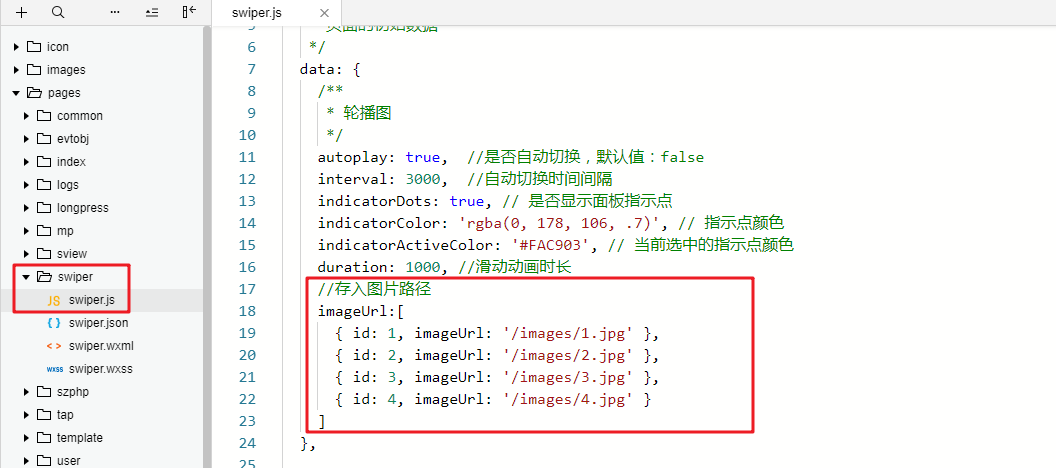
完善图片地址:
首先在swiper.js 文件中构建代码

然后在 swiper.wxml 文件中构建代码

9、scroll-view
基础结构:
<scroll-view>
<view>内容1</view>
<view>内容2</view>
...
<view>内容n</view>
</scroll-view>
需求:使用 scroll-view 上(下)拉加载内容。
实现:
1.首先新建一个页面

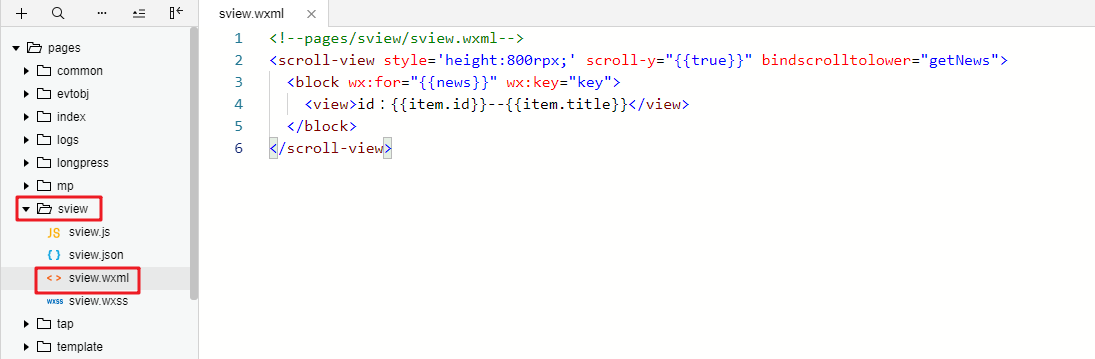
2.然后在 sview.wxml 中创建如下代码

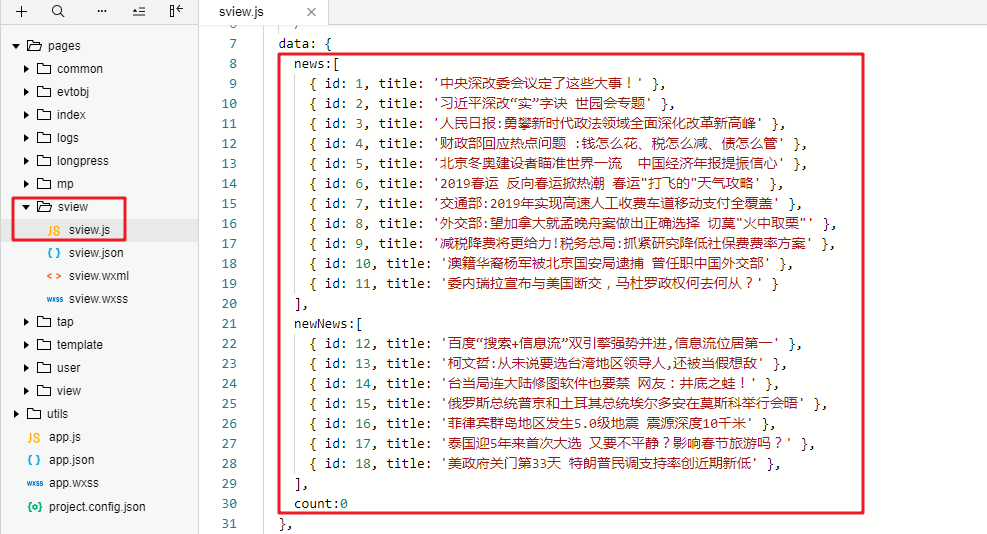
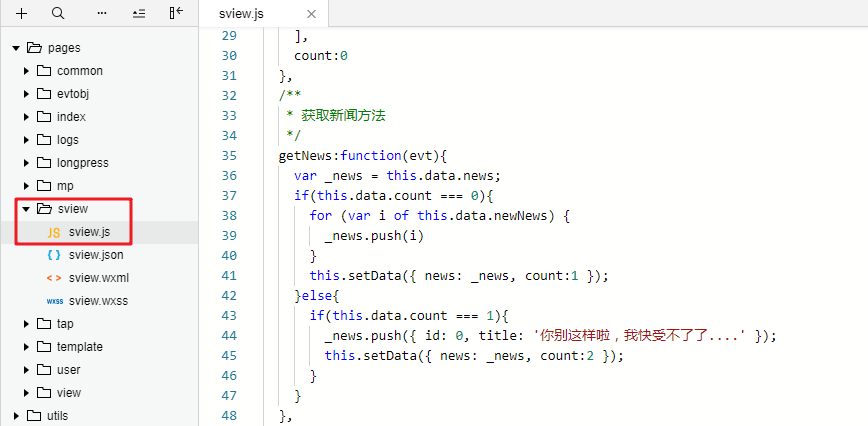
3.接着在 sview.js 文件


4.效果如下图所示

10、基础内容组件
10.1、图标icon
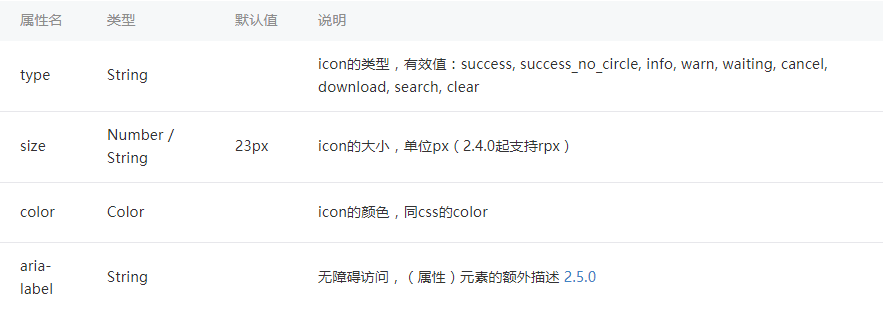
基本结构:
<view>
<icon type="type值" size="尺寸大小" />
</view>

案例:
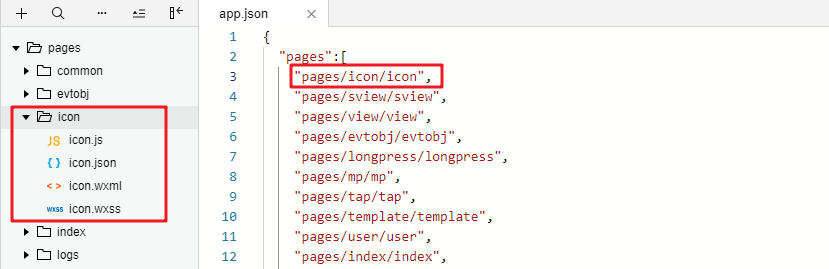
1.首先新建一个页面

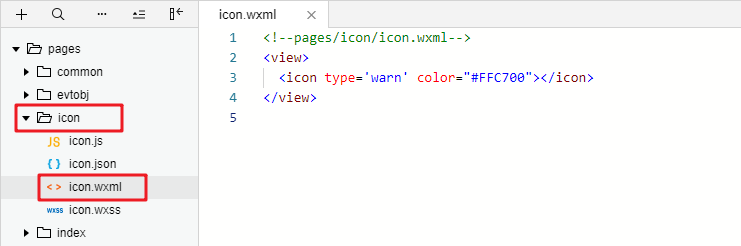
2.然后在 icon.wxml 构建代码

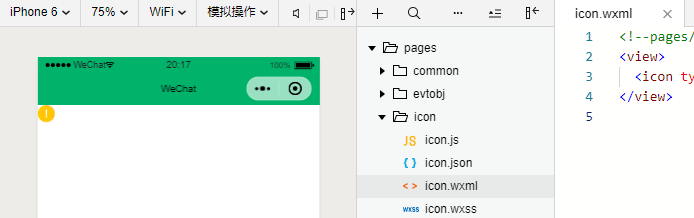
3.测试效果如下图所示

10.2、文本text
基本结构:
<view>
<text>文件内容</text>
</view>

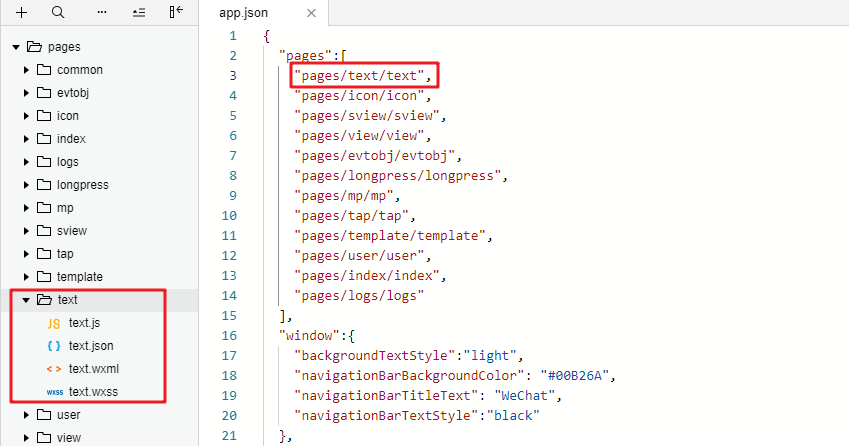
1.首先新建一个页面

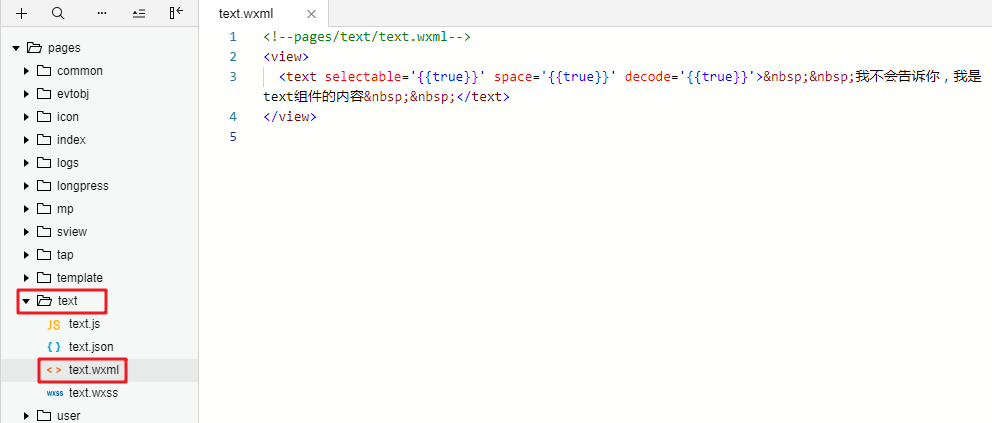
2.然后在 text.wxml 文件中构建代码

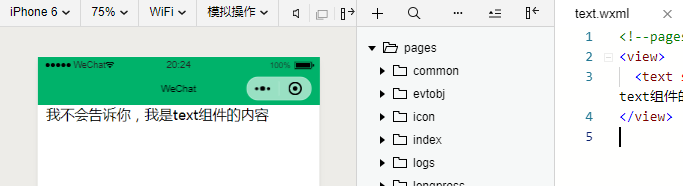
3.测试效果如下图所示

10.3、富文本rich-text
基本结构:
<view>
<rich-text nodes="{{变量名称}}"></rich-text>
</view>

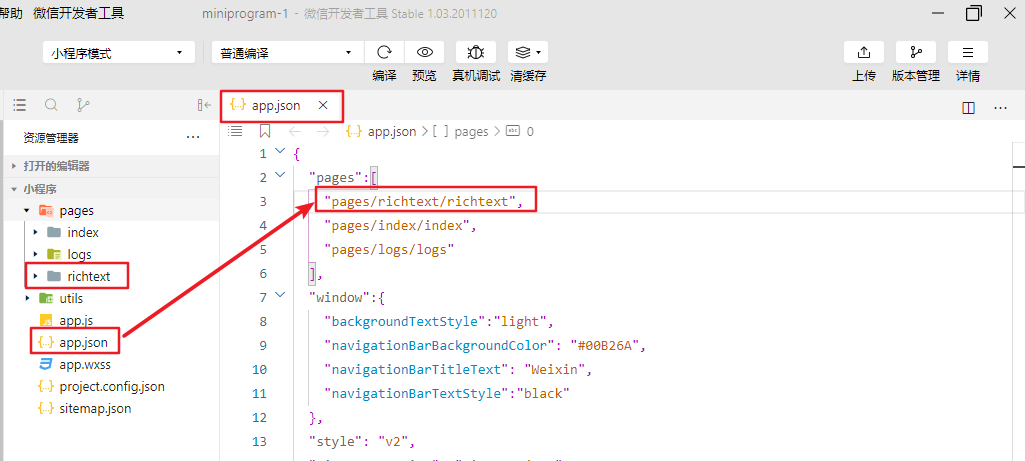
1.首先新建一个页面

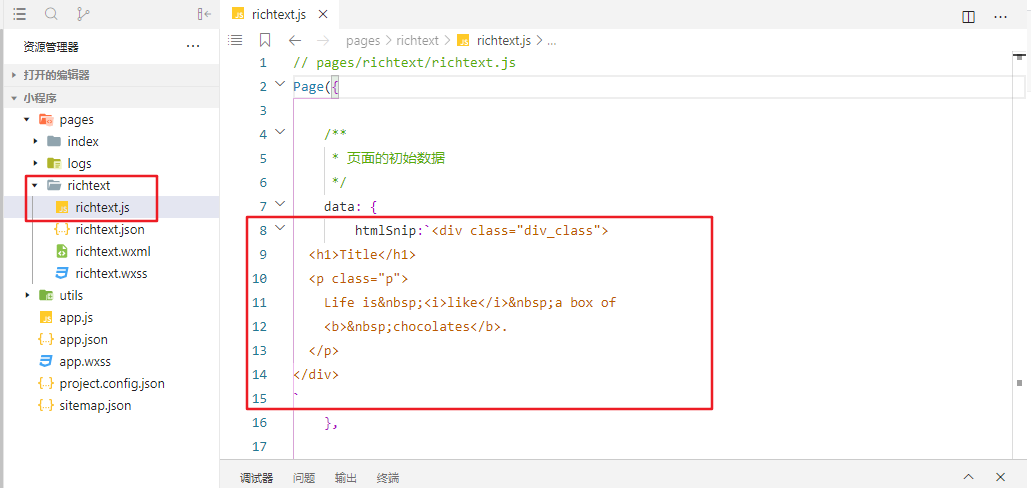
2.再然后在 richtext.js 文件中定义变量
<div class="div_class">
<h1>Title</h1>
<p class="p">
Life is <i>like</i> a box of
<b> chocolates</b>.
</p>
</div>

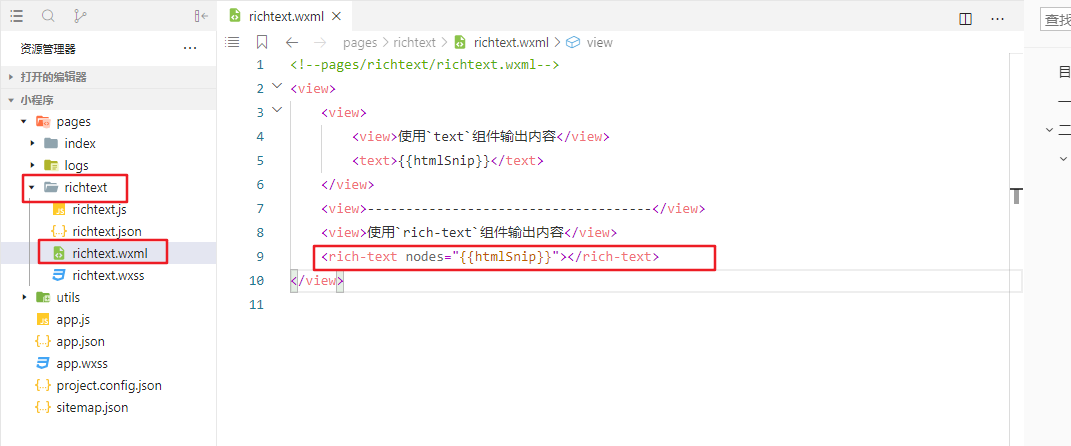
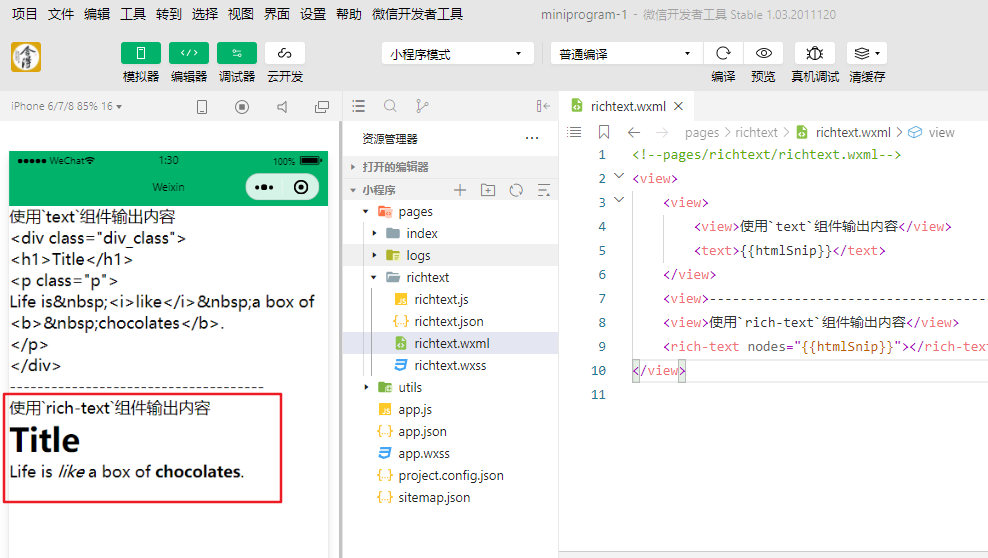
3.然后在 richtext.wxml 文件中构建代码

4.测试效果如下图所示

11、按键
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
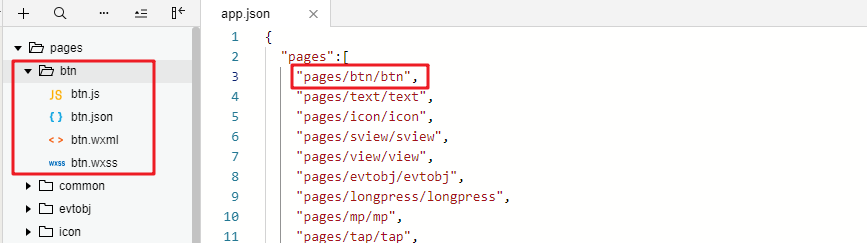
1.首先新建一个页面

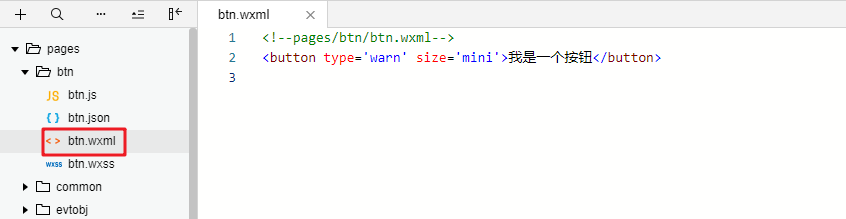
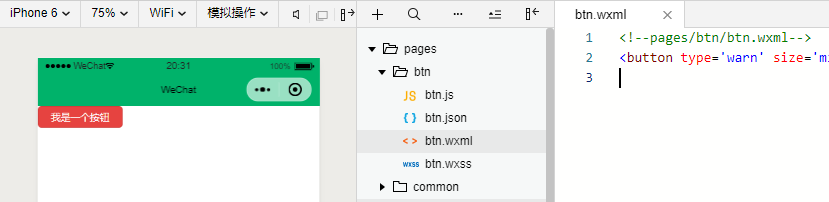
2.然后在 btn.wxml 文件中构建代码

3.测试效果如下图所示

需求1:实现分享按钮
拓展内容:onShareAppMessage 返回值支持的事件回调函数:success、fail、complete
实现:
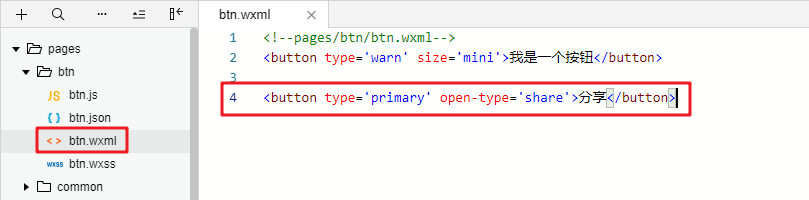
1.首先在 btn.wxml 中构建代码如下

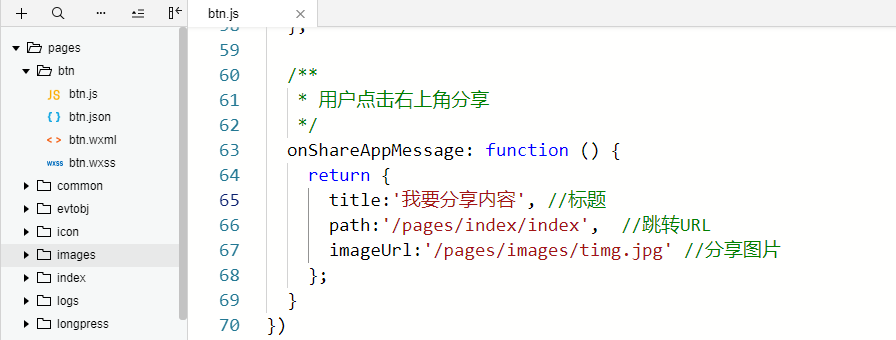
2.然后在 btn.js 中构建代码如下

注意:该方法默认已经存在
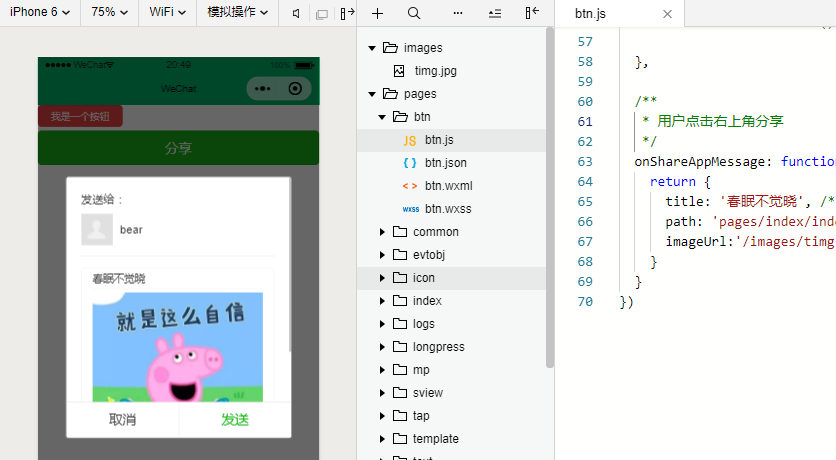
3.测试效果如下图所示

需求2:实现客服按钮
实现:
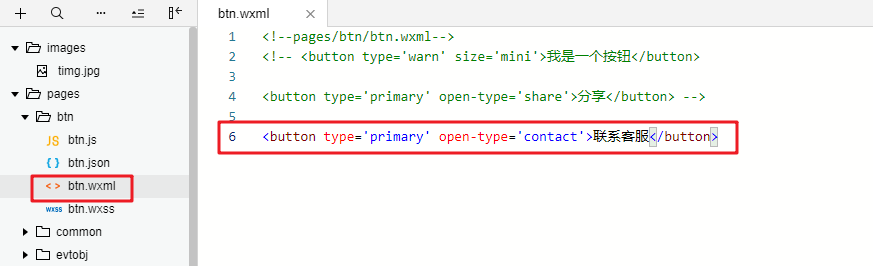
1.首先在 btn.wxml 文件中构建代码

注意:
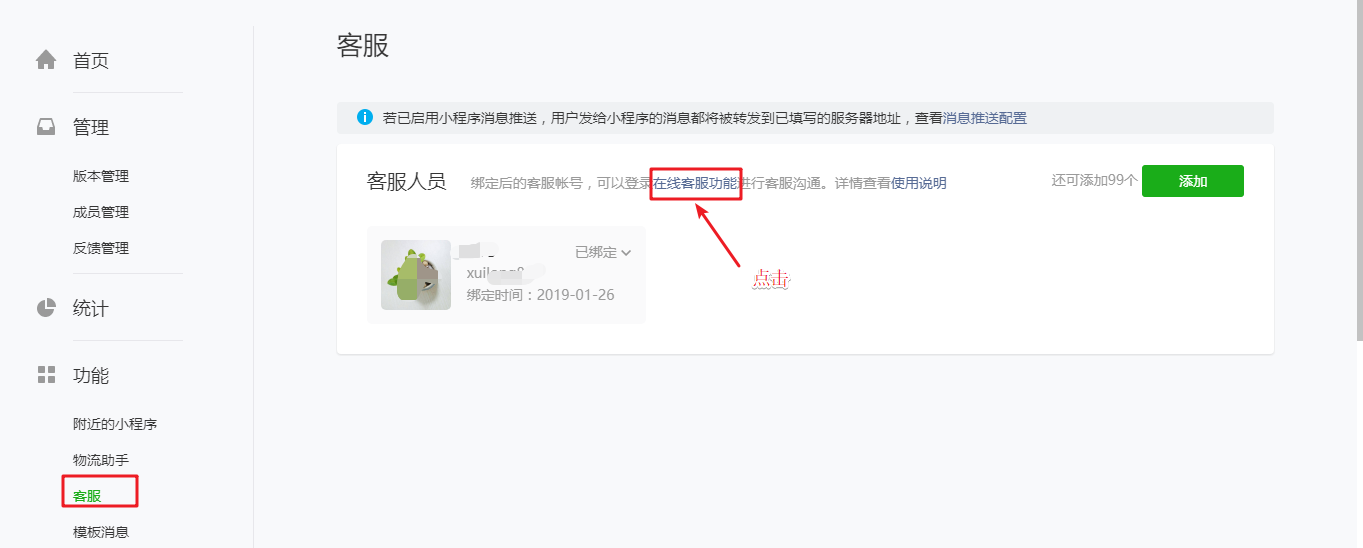
登陆在线上客服后台地址如下:
客户页面:https://mpkf.weixin.qq.com

不能在模拟器中调用
需要先添加客户人员

创建项目时的appid一定要与自己申请的那个小程序的appid一样

12、input组件
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
示例:常用属性测试
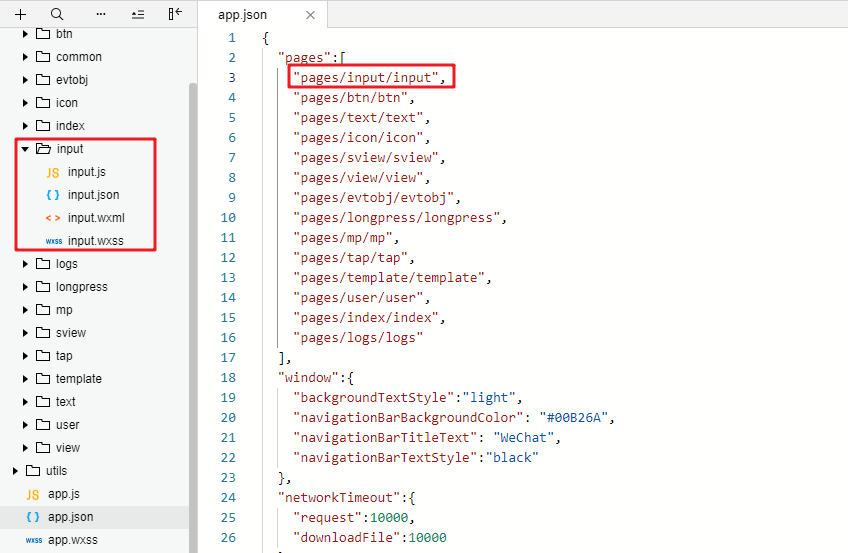
1.首先新建一个页面

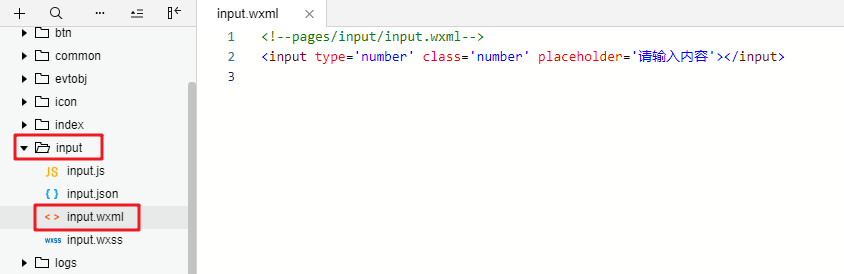
2.然后 input.wxml 中构建代码如下

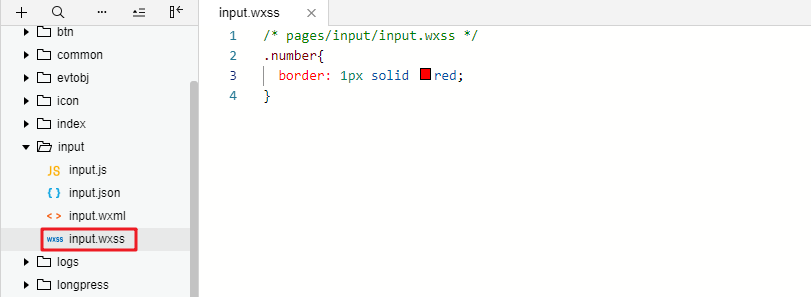
3.在 input.wxss 中定义样式

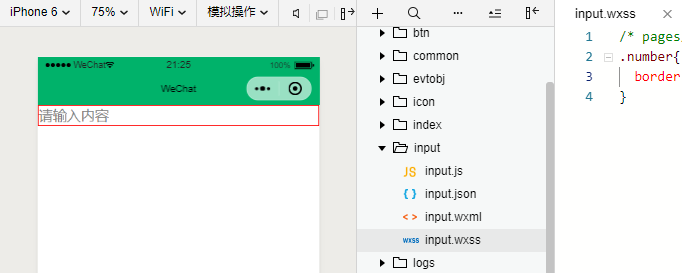
4.测试结果如下

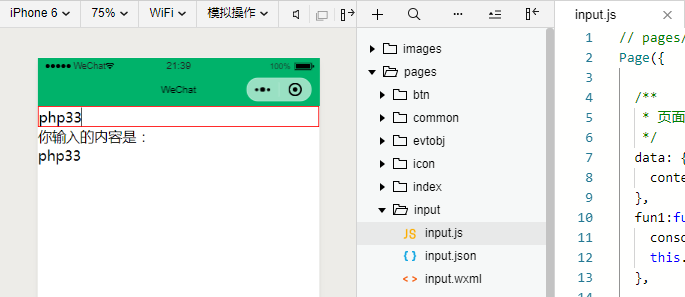
需求:输入内容的同时,在模板中立即回显输入的内容
实现:
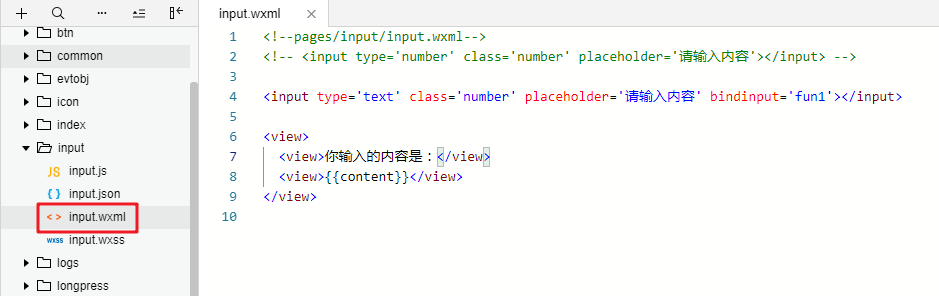
1.在 input.wxml 中构建代码

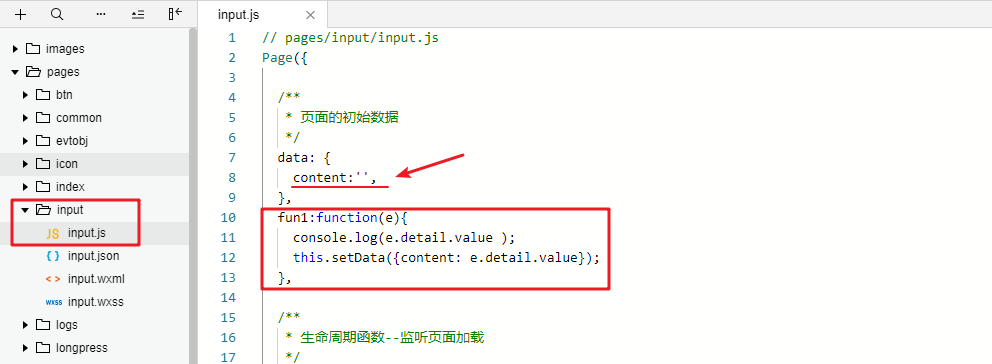
2.在 input.js 中定义方法与变量

3.测试结果如下

13、form组件
其核心作用就是和 input 组件形成 form 表单。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/form.html
需求:构建登陆界面 form 表单,模拟实现登陆验证
实现:
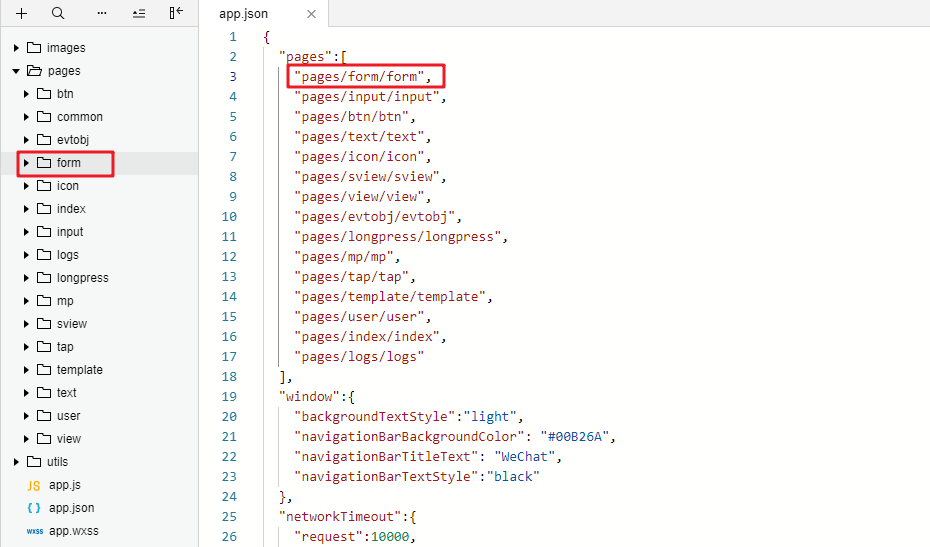
1.首先新建一个新的页面

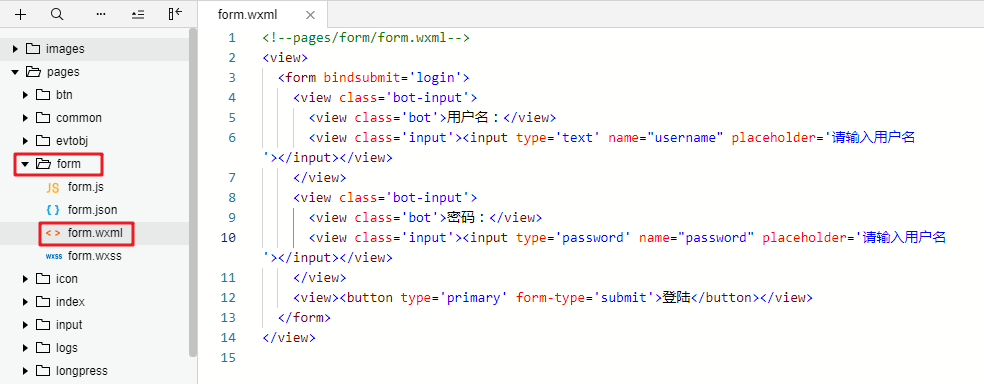
2.然后在 form.wxml 中构建代码

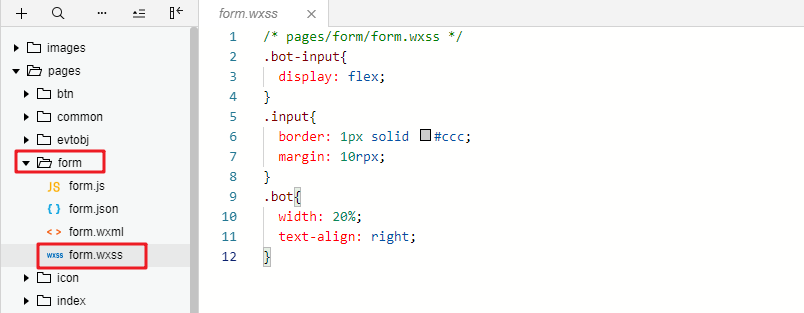
3.然后在 form.wxss 中定义样式

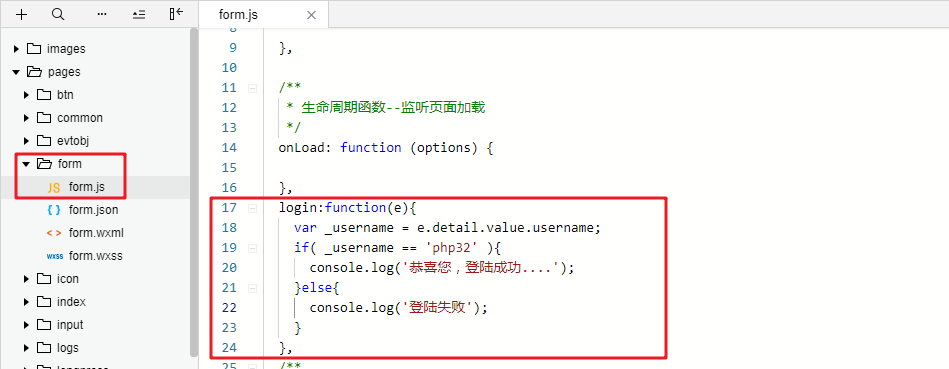
4.再在 form.js 中定义方法,并接收

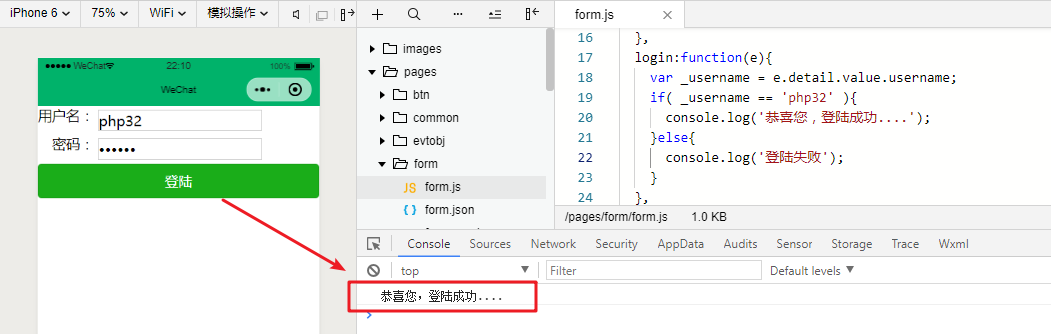
5.测试结果如下图所示

14、导航组件navigator
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
注意:在其众多的属性中,最具价值的就open-type属性。
示例代码:跳转到首页

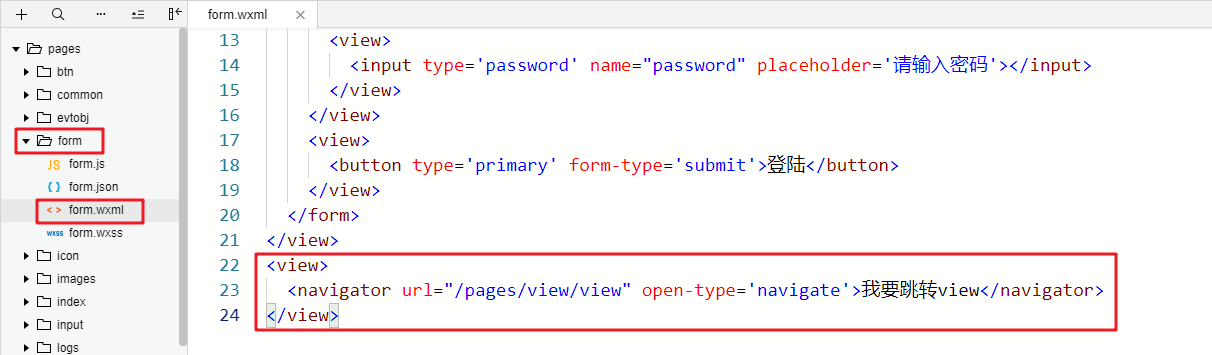
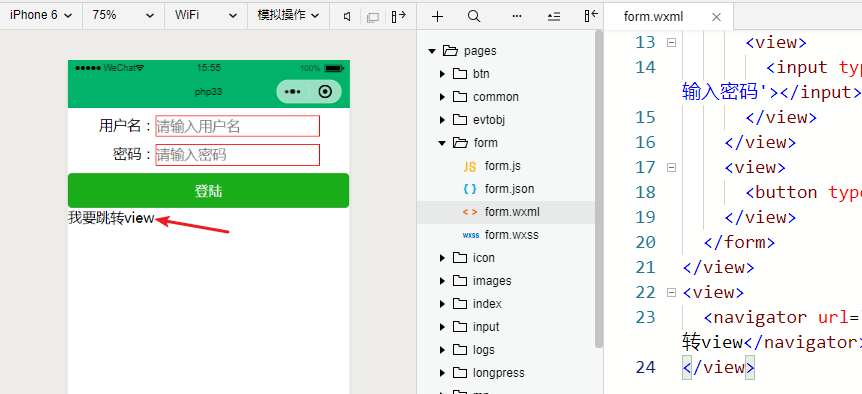
示例1:构建可回退导航
1.在 form.wxml 中构建代码

2.效果如下图所示

3.点击后的效果

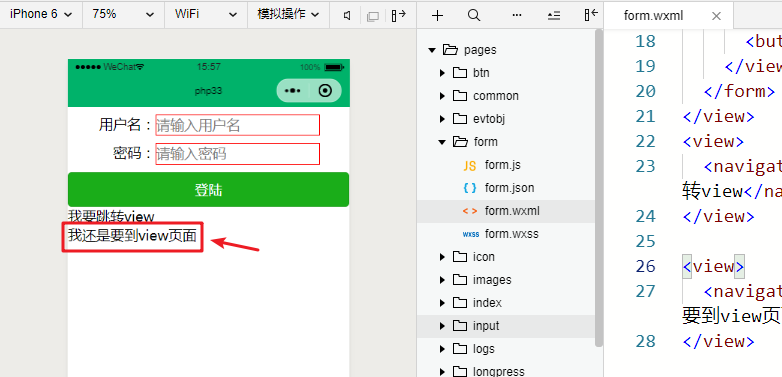
示例2:构建不可回退导航
1.在 form.wxml 中构建代码

2.效果如下图所示

3.测试结果如下图所示

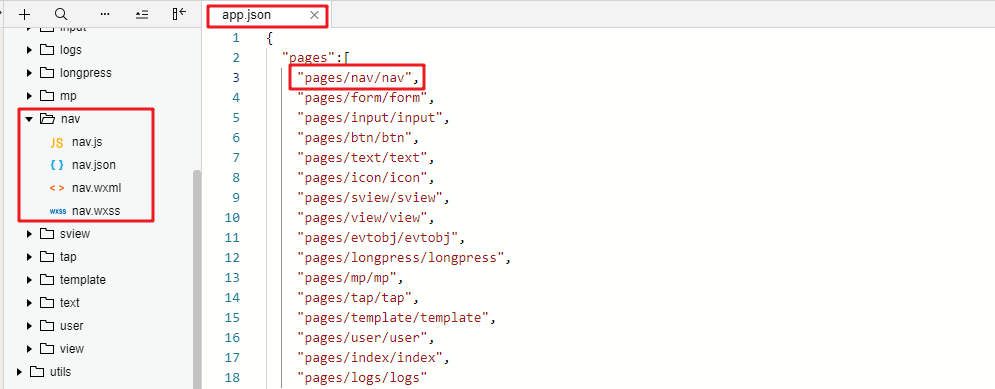
示例3:通过点击事件实现跳转到某个指定的页面并携带参数id=1和name=szphp15
1.首先新建一个页面

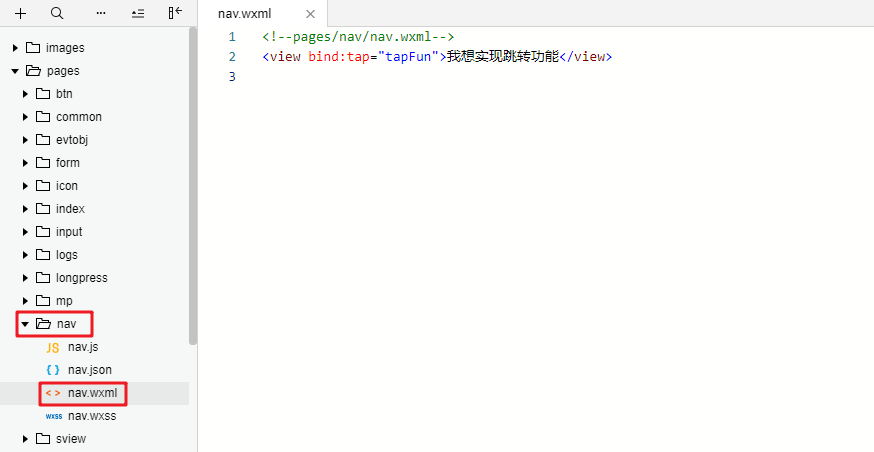
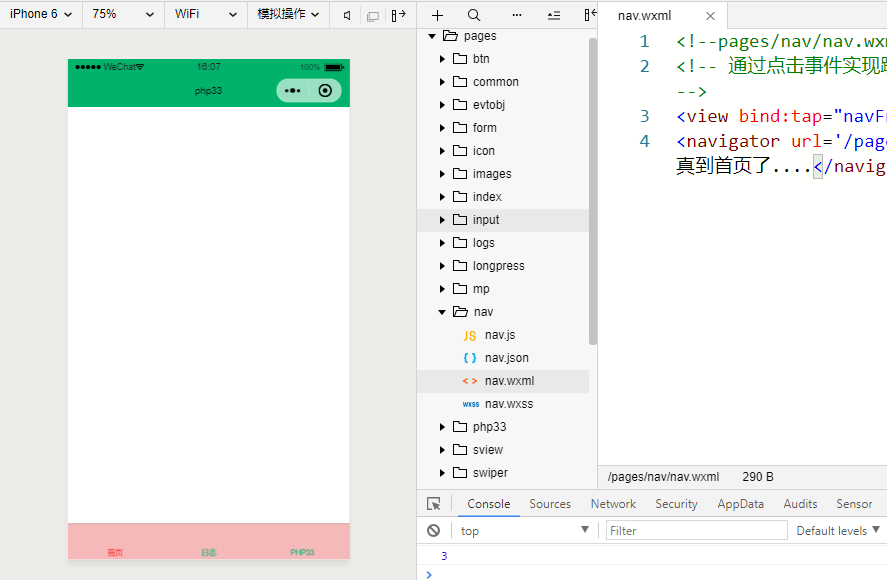
2.然后在 nav.wxml 中构建代码

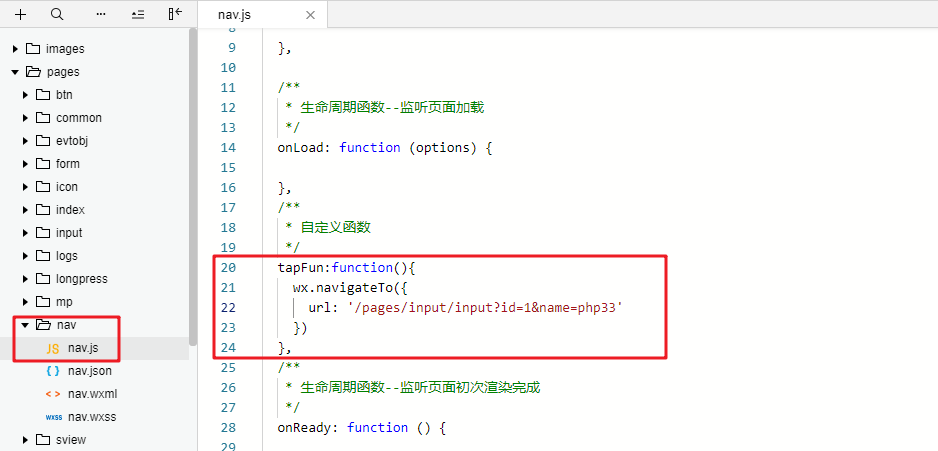
3.然后在 nav.js 中构建相应的点击事件绑定函数

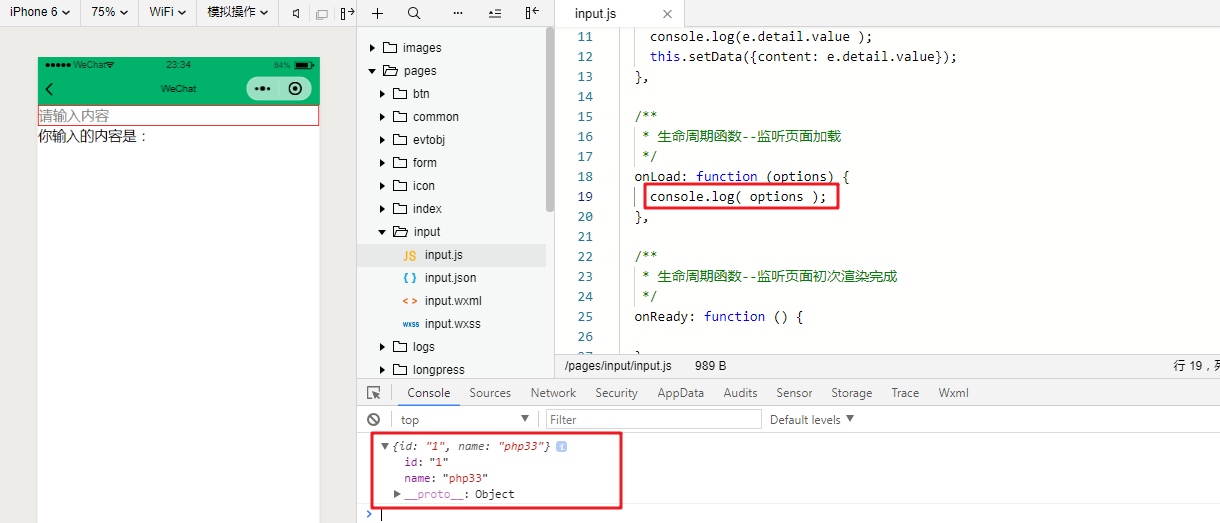
4.我们在跳转的地方携带了参数,所以在目标页面需要接收参数数据,因为跳转的是input页面,所以我们去到input页面的 input.js 中的 onLoad 指定的函数中接收参数数据,因为这个函数在页面加载的时候最行被触发执行

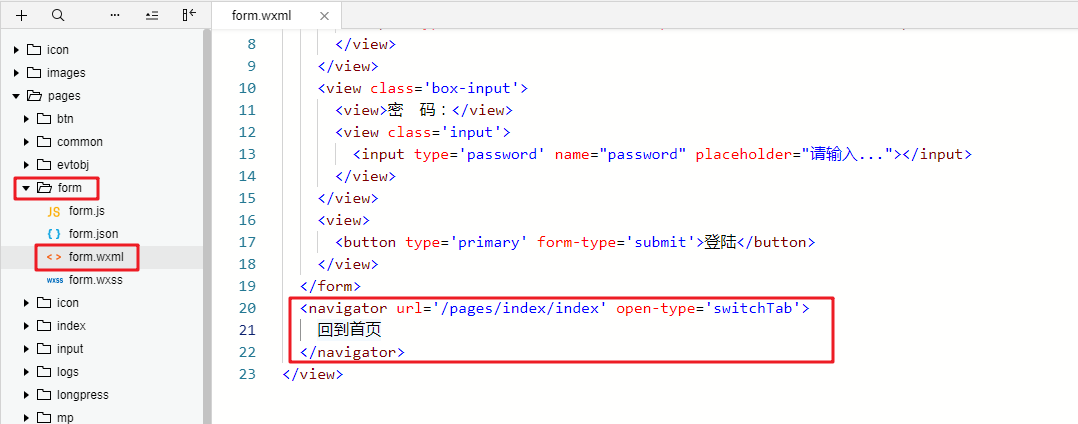
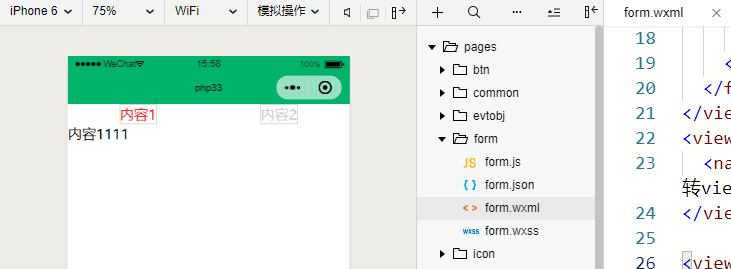
示例4:实现导航跳转到带tabBar的页面
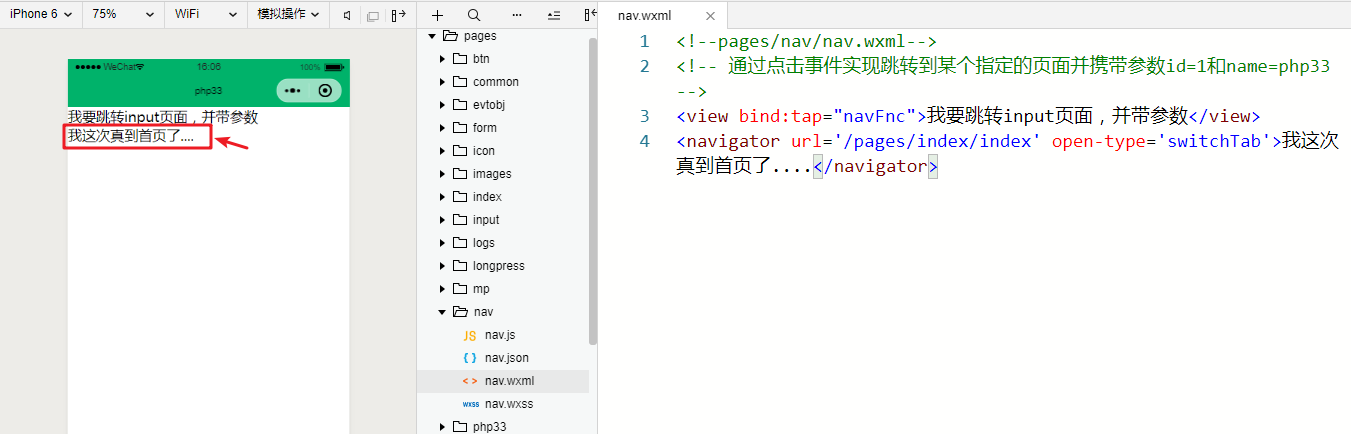
在nav.wxml中构建代码

效果图:

跳转后的效果图:

示例5:实现跳转到某个页面并携带参数id=2和name=小薇
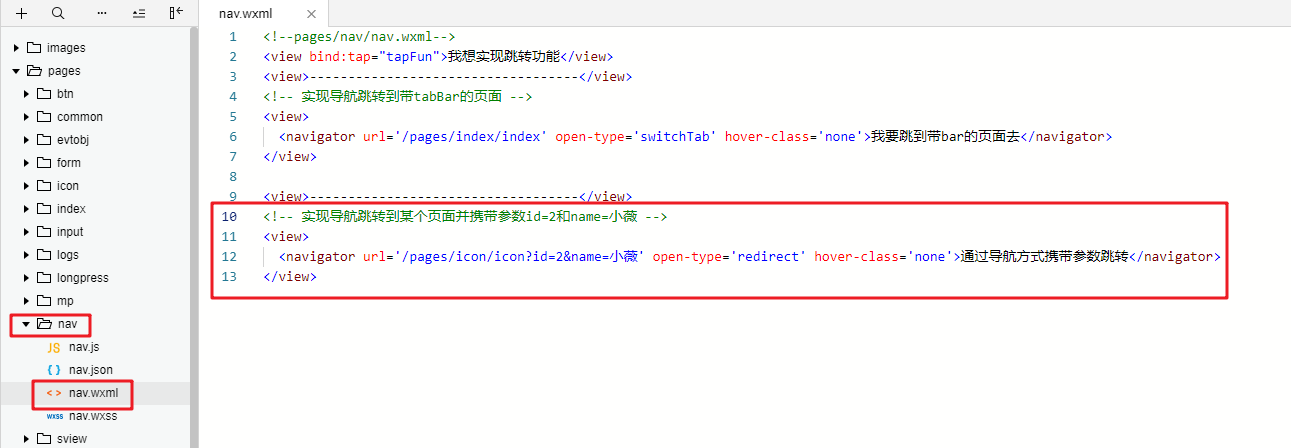
在 nav.wxml 中构建代码

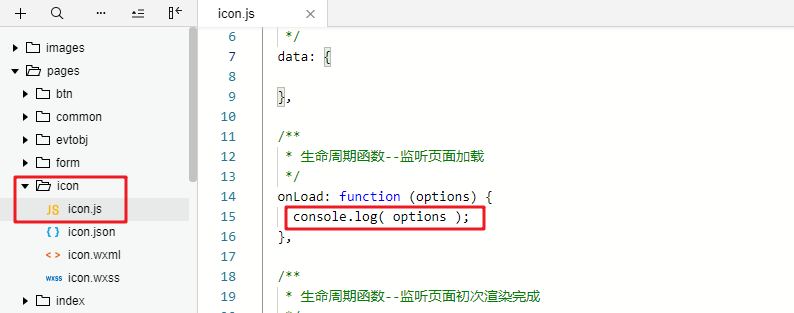
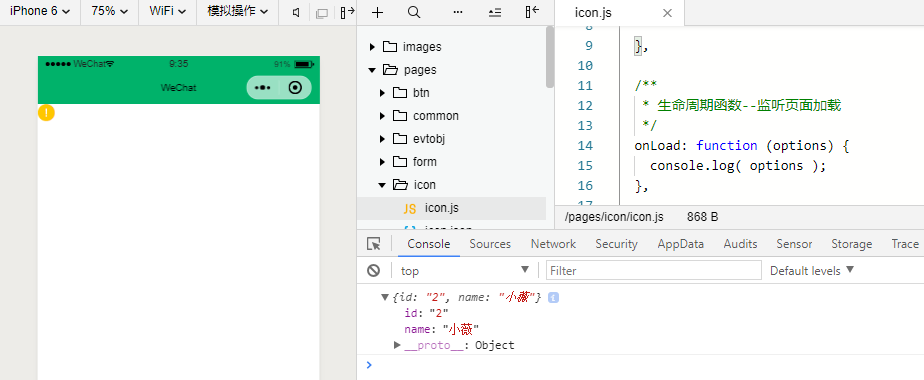
在 icon.js 中的onLoad函数中接收参数

测试效果如下

小结:
- open-type的值如果设置为navigate则可以拥有回退按钮;如果设置为redirect则没有回退按钮
- navigate、redirect这两值和switchTab这个值的区别在于前面两个不能跳转到带tabBar的页面;而switchTab可以
- 如果我们要在绑定的函数中实现跳转,我们可以通过小程序提供的导航接口实现跳转,如:
- wx.navigateTo 和 open-type 设置 navigate 的效果是一样的
- wx.redirectTo 和 open-type 设置 redirect 的效果是一样的
- wx.switchTab 和 open-type 设置 switchTab 的效果是一样的
注意:导航组件和导航接口所能实现的跳转全部是站内跳转
15、媒体组件
开发文档:https://developers.weixin.qq.com/miniprogram/dev/component/video.html
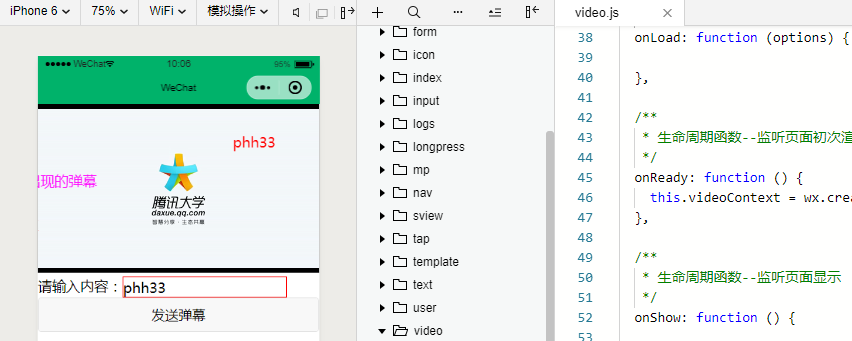
需求:制作一个支持发弹幕的视频播放媒体页面
实现
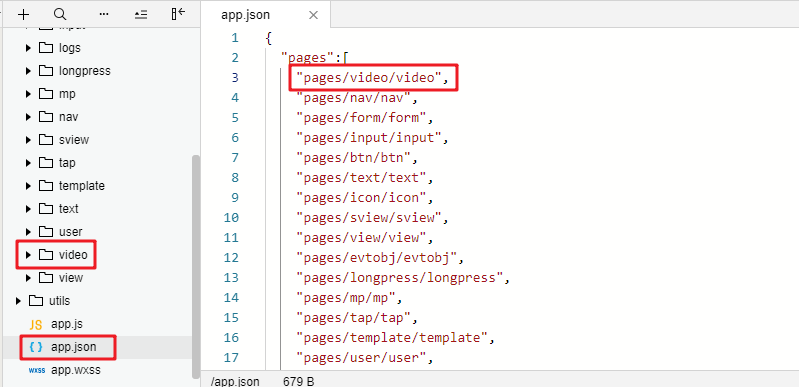
1.首先新建一个页面

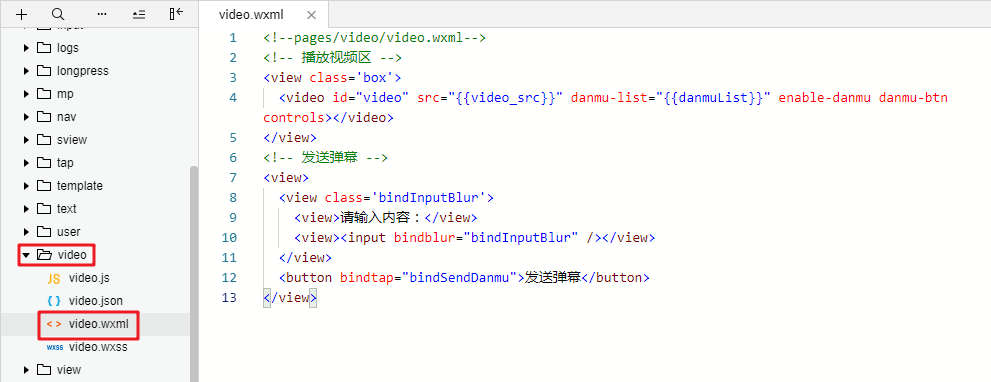
2.然后在 video.wxml 中构建代码

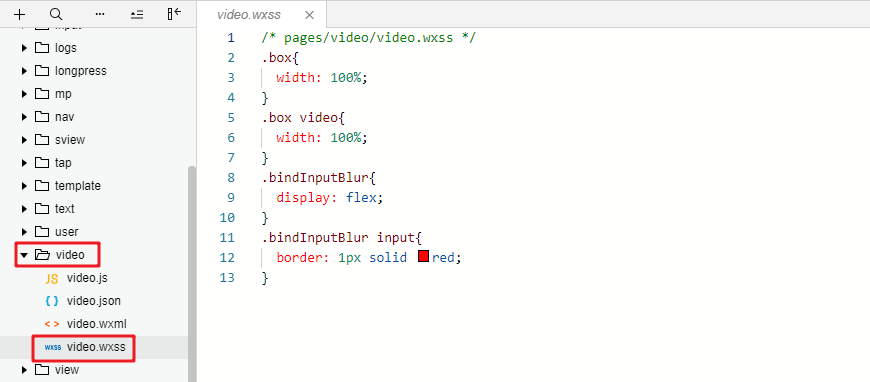
3.然后在 video.wxss 中设置样式

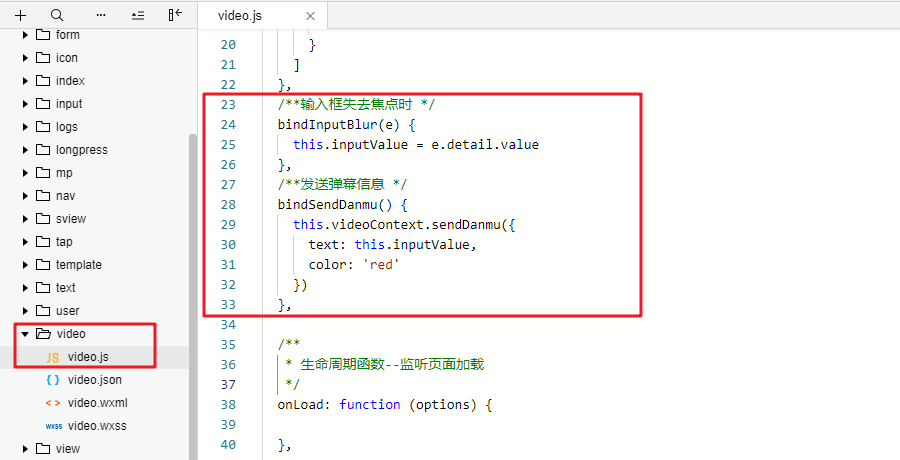
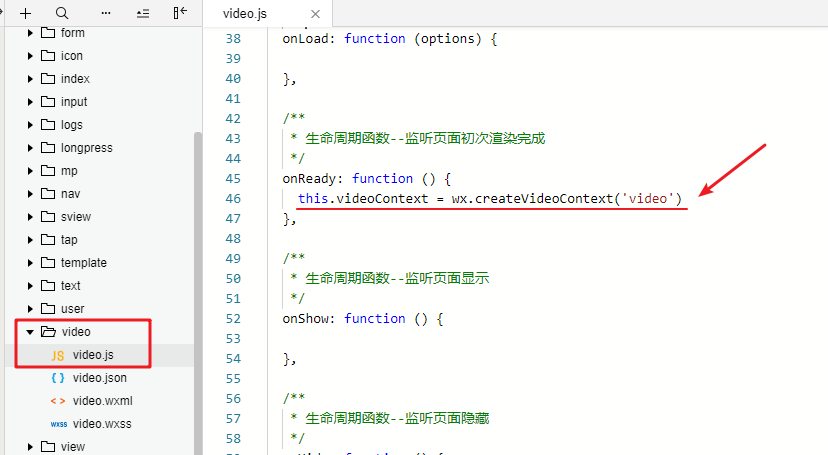
4.再然后在 video.js 中定义函数与变量



5.测试结果如下

16、自定义组件
16.1、什么是自定义组件
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
小程序中常常会有些通用的交互模块,比如:下拉选择列表、搜索框、日期选择器等;这些界面交互模块可能会在多个页面中用到,逻辑也相对独立;然而,用传统的小程序开发方法来实现非常繁琐,小程序基础库提供了让开发自已创建界面组件的特性,称之为“**自定义组件**“。通过这个特性,开发者就能够将这样的交互模块抽象成界面组件,使用界面代码组织变得非常灵活。
16.2、使用场景
多个页面用到同样的东西
页面功能很多、很复杂、使用组件来拆分逻辑
16.3、自定义组件组成
json文件:用于放置一些最基本的组件配置wxml文件:组件模板wxss文件:组件的样式(无法直接使用全局样式,需要通过@import导入)js文件:组件的`js`代码,承载组件的主要逻辑
16.4、创建自定义组件
16.4.1、新建自定义组件文件
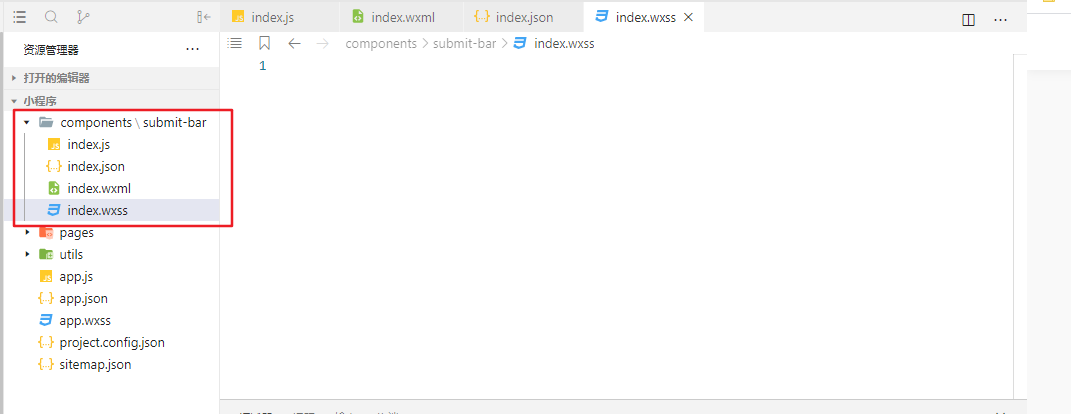
在根目录新建components目录,然后右键新建自定义组件目录

16.4.2、配置组件json文件
{
"component": true
}

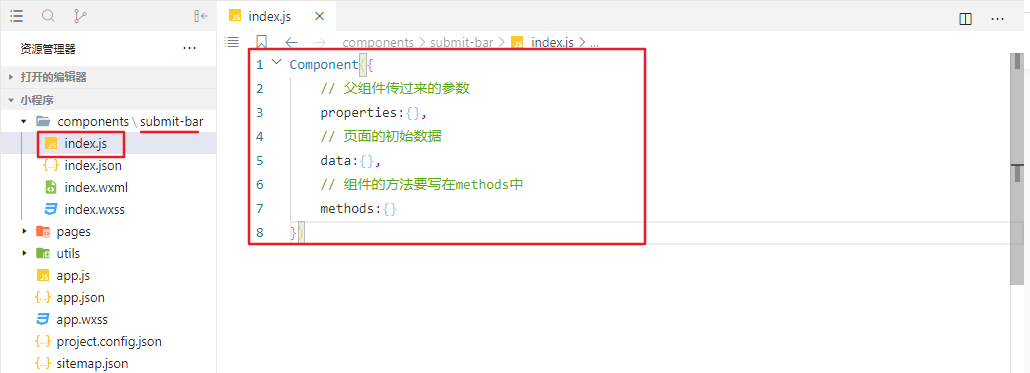
16.4.3、配置组件`js`文件
Component({
// 父组件传过来的参数
properties:{},
// 页面的初始数据
data:{},
// 组件的方法要写在methods中
methods:{}
})

16.4.4、在wxml文件中写入内容

16.5、引入自定义组件
以在/pages/index/index父组件中引入子组件为例
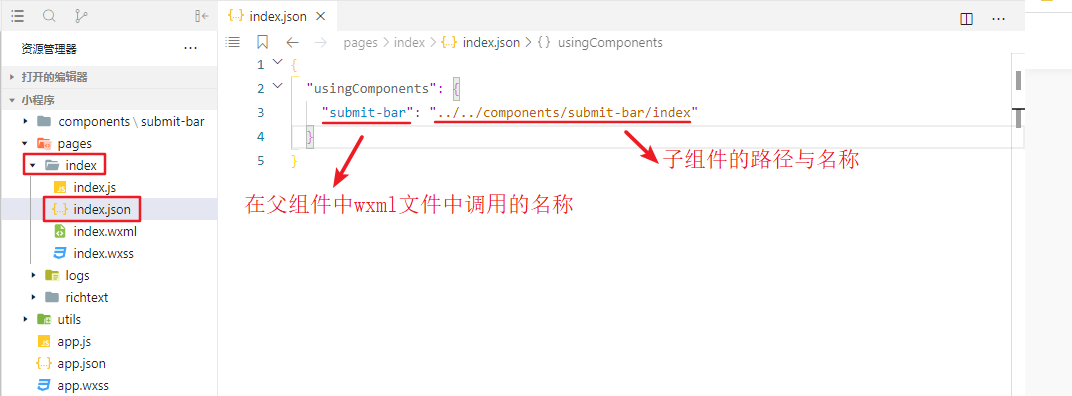
16.5.1、在父组件json文件的usingComponents中导入组件

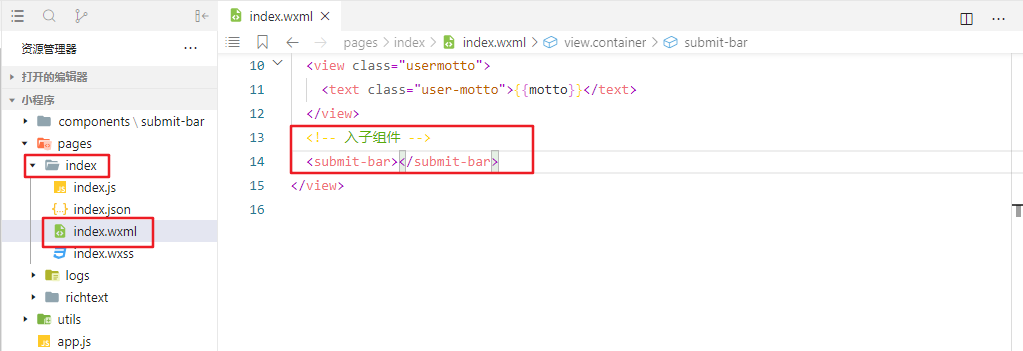
16.5.2、在父组件wxml文件中以组件名称作为标签使用组件

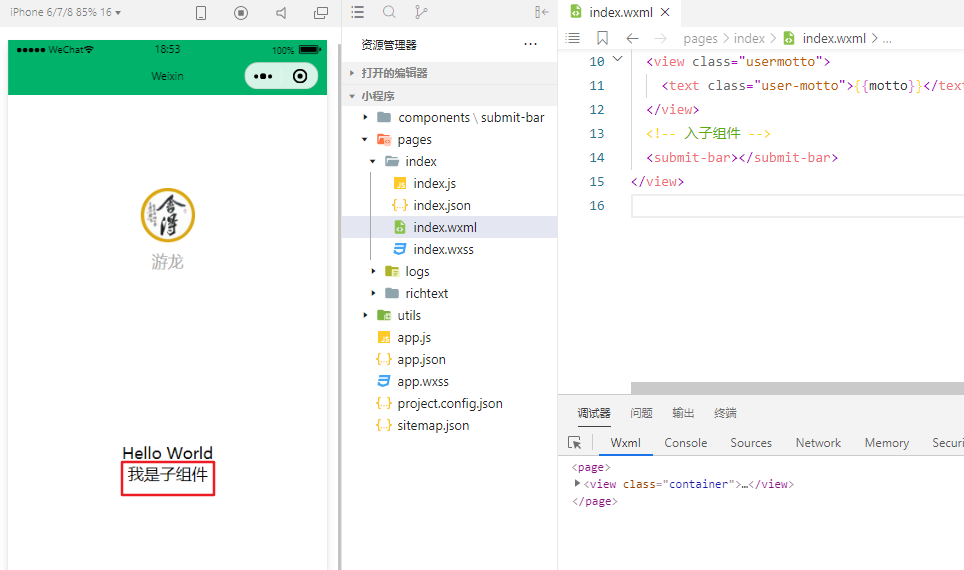
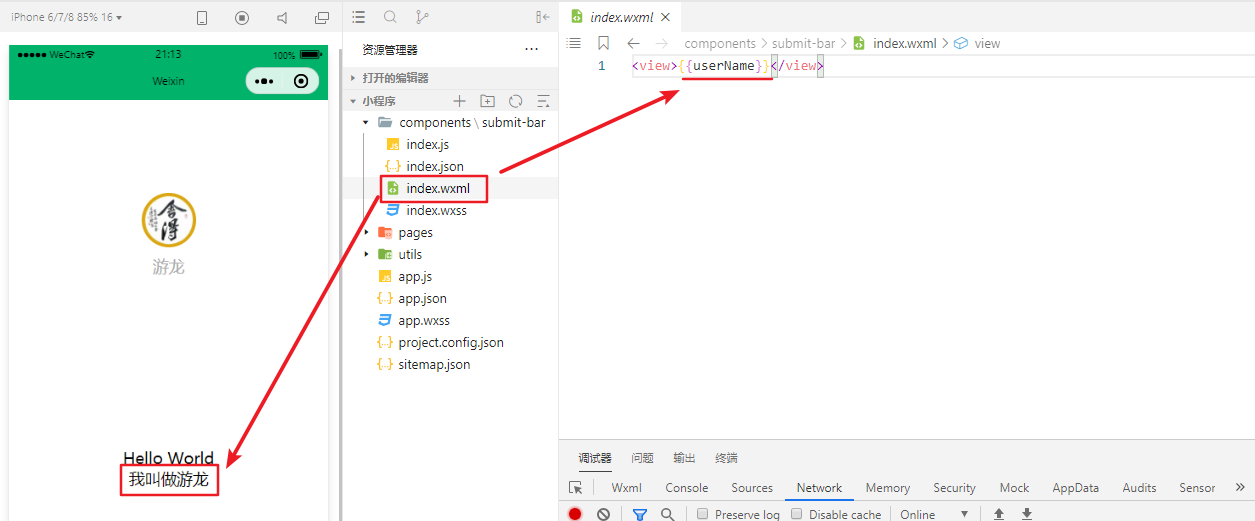
效果如下所示:

注意:在父组件中引入子组件有两种写法<组件名称 />或<组件名称></组件名称>,大家可以自行选择,建议大家使用双标签方式。
16.6、组件参数传递
注:与VUE父子组件传参原理一样
16.6.1、父传子
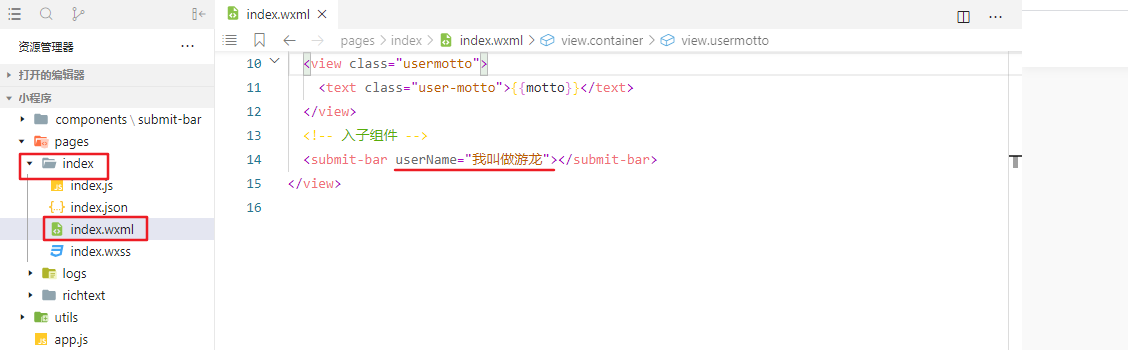
(1)在父组件中的子组件标签添加属性,给子组件传递数据

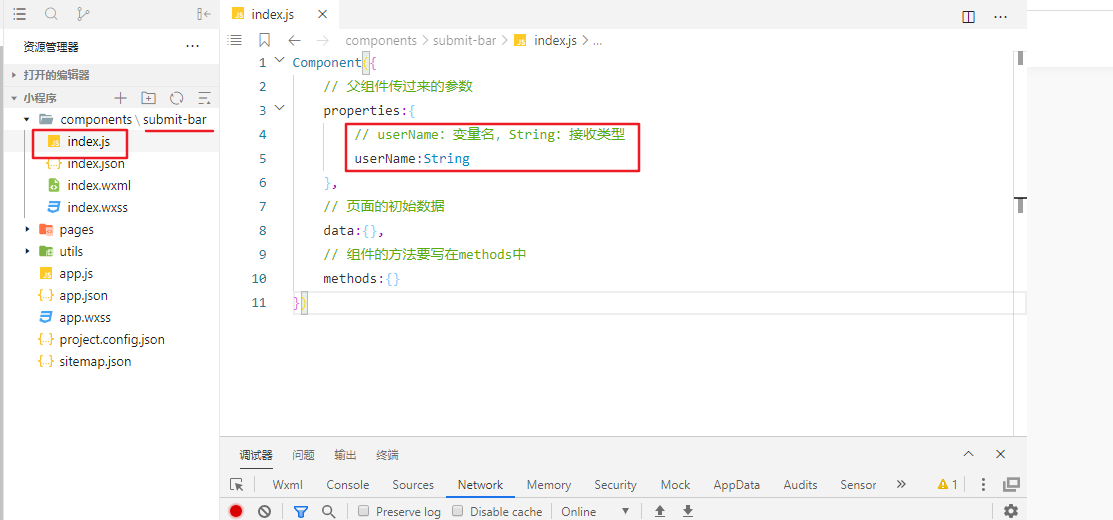
(2)在子组件js文件中通过properties接收,可以指定接收数据类型

注:也可以设置默认
Component({
// 父组件传过来的参数
properties:{
// userName:变量名
userName:{
type:String, // 类型
value: 0, // 初始值,可省略
observer: function(newVal, oldVal){
// 属性值变化时执行,可省略
}
}
},
// 页面的初始数据
data:{},
// 组件的方法要写在methods中
methods:{}
})
(3)在子组件wxml文件中的内容替换成变量

16.6.2、子传父
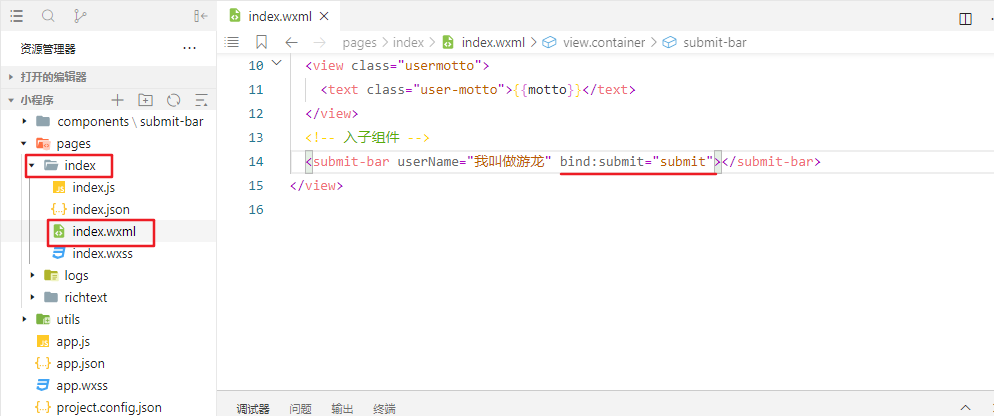
(1)在父组件的子组件标签自定义事件,传给子组件

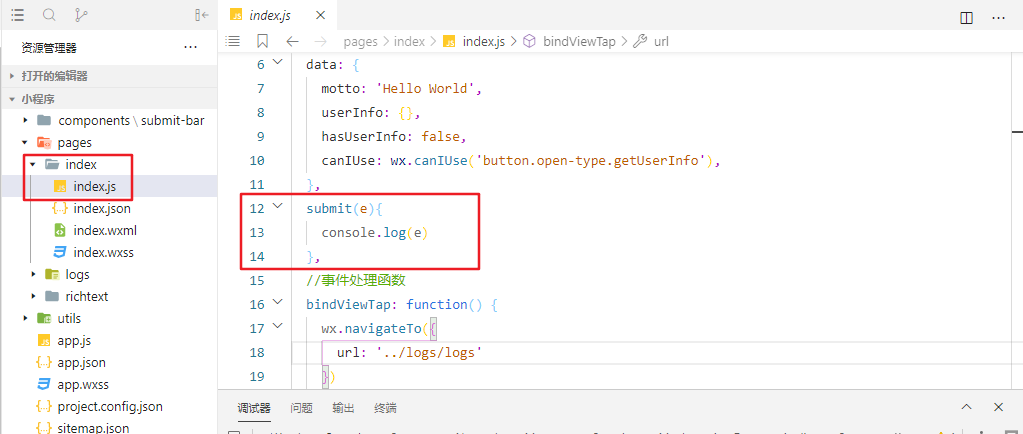
(2)在父组件的js文件中定义submit方法

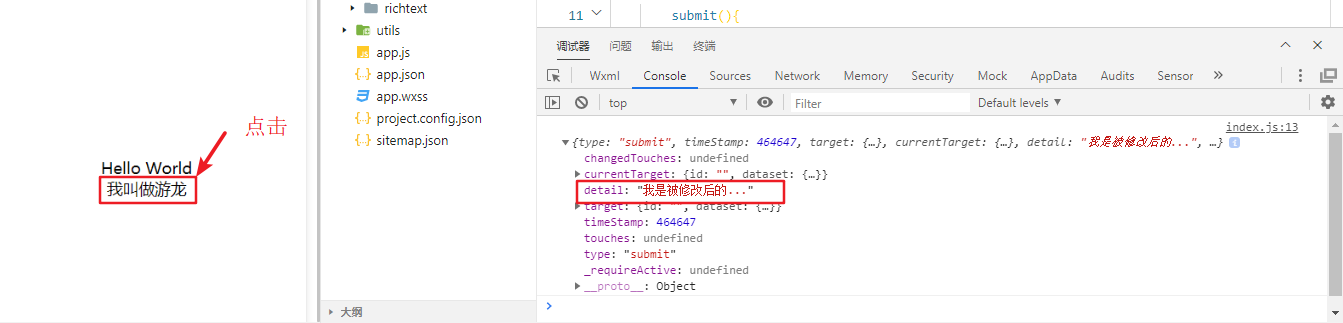
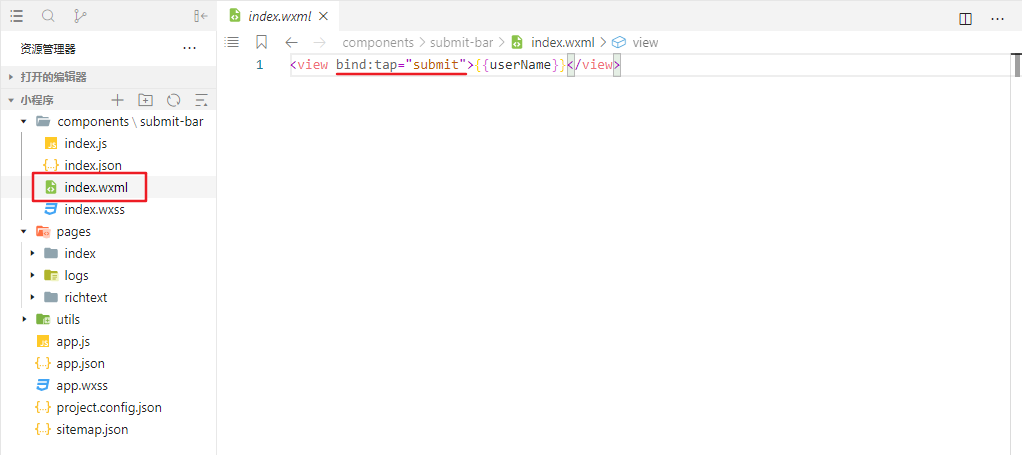
(3)在子组件的wxml文件中绑定方法

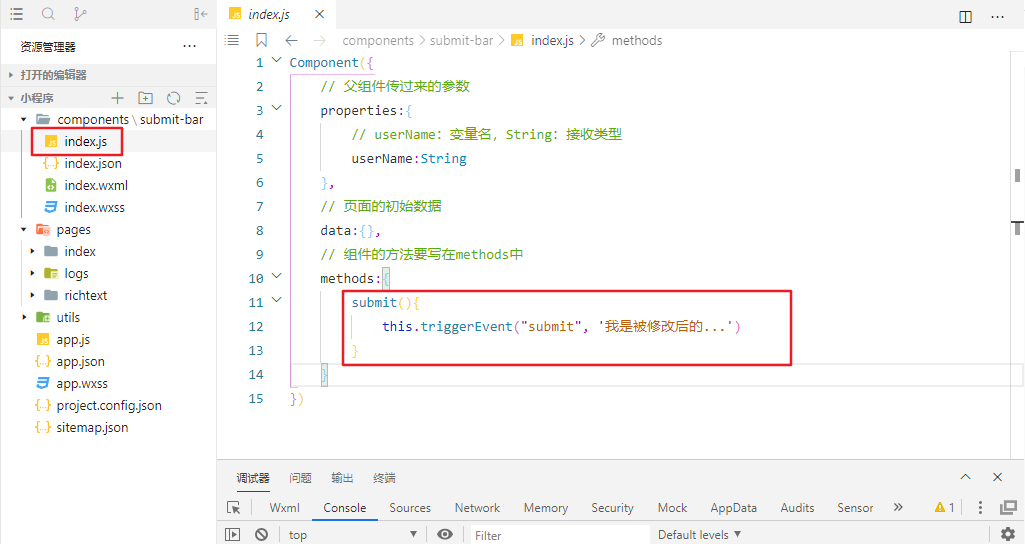
(4)在子组件的js文件中定义方法并使用this.triggerEvent传参
语法:
this.triggerEvent('父组件自定义事件', '要传递的参数')
或
this.triggerEvent('父组件自定义事件', {data:'要传递的参数'})

效果如下所示: